Poool Access vous permet de personnaliser le design de votre paywall directement dans le dashboard. Tout ceci est possible grâce au dashboard éditeurs, afin de vous simplifier la vie au maximum.
Cette personnalisation permet à tous les clients de Poool d'intégrer un paywall à leur site, en alignant son design aux codes couleurs de la marque, à sa mise en page, etc.
Voici ce que ça donne pour notre propre démo 👉
Ce qu'offre Poool Access
Poool met à votre disposition deux thèmes graphiques différents : le modèle compact et le modèle Panorama. En plus du choix du format, la solution vous permet de personnaliser divers aspects de votre paywall directement dans l’interface tel que les couleurs, la disposition des éléments, l'ajout d'images, les textes.
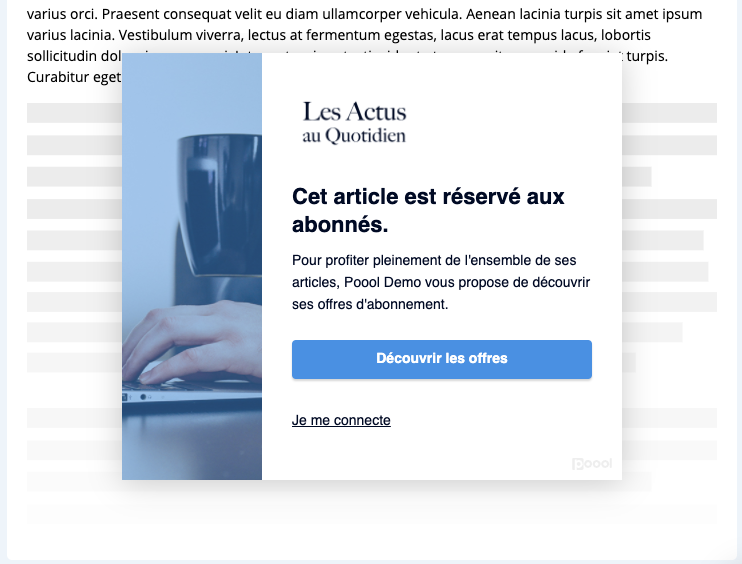
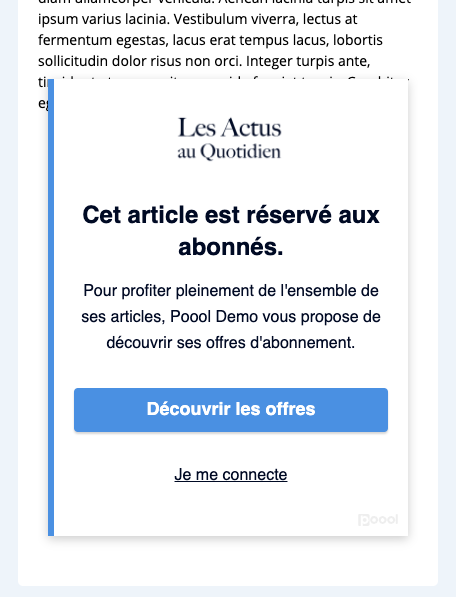
- - Le modèle compact :
Le modèle “compact” permet de donner plus de visibilité du paywall. Il se présente comme un module type "encart" qui crée une rupture visuelle avec le contenu qu’il protège. La rupture visuelle est très importante pour que le message soit vu et lu.


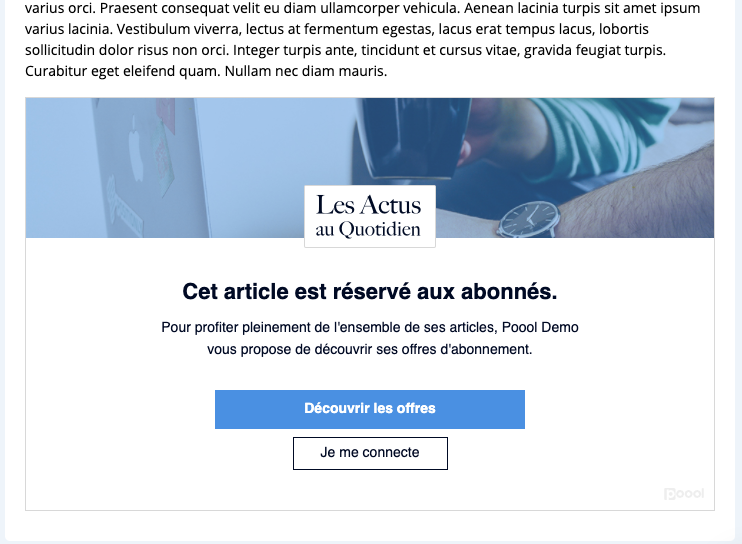
2 - Le modèle Panorama :
Ce dernier a été pensé et designé pour s’intégrer au mieux dans l’univers de la marque-média. Il se caractérise donc par un format de paywall plus large, qui s’adapte à la totalité de la largeur de la colonne.


3 - La fonctionnalité CSS
Toutefois, certains éditeurs ont souhaité grâce à l’outil CSS modifier plus en profondeur leur paywall pour diverses raisons :
- Faire concorder le paywall avec l’image de marque ;
- Donner plus d’informations au lecteur ;
- Pour mettre en avant les arguments de l’offre abonnement.
4 designs de paywall de clients de Poool
Ainsi nous allons analyser trois exemples concrets de clients qui ont, grâce à la fonctionnalité CSS, crée un dashboard plus original et qui leur ressemble.
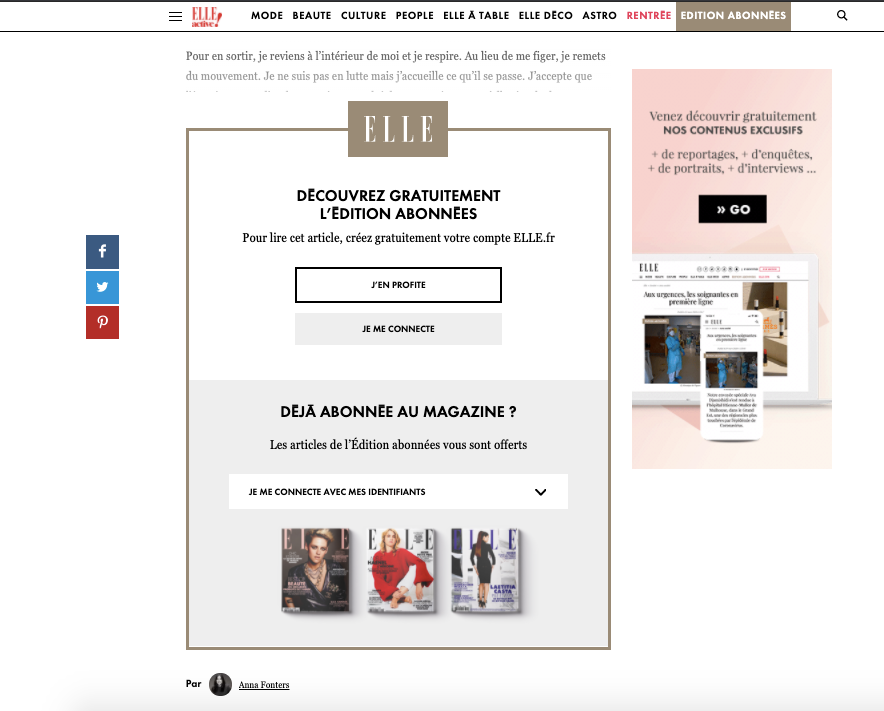
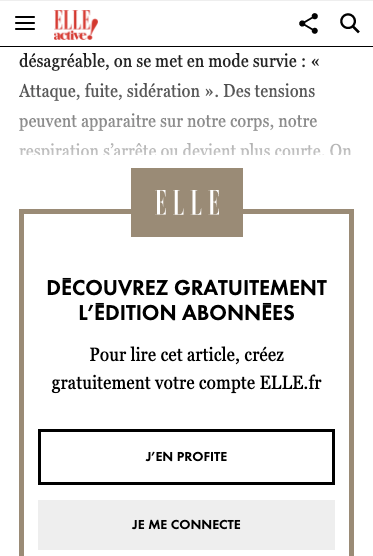
Etre plus proche de l’image de marque, l’exemple de “Elle” !


Les éditeurs du célèbre magazine “Elle” ont par exemple customisé le paywall à leur manière, de façon à ce qu’il colle mieux la charte graphique et l’image de marque. Un paywall simple, classe, aux couleurs de la marque.
Exposer des avantages de l’offre au niveau du paywall comme “Le Journal du Dimanche”.
En ce qui concerne ce deuxième exemple, il n’a pas été fait pour les mêmes raisons. Le JDD utilise le CSS pour mettre en avant les arguments de l’offre abonnement. Ils permettent au lecteur de connaître parfaitement chacune des modalités de l’abonnement.
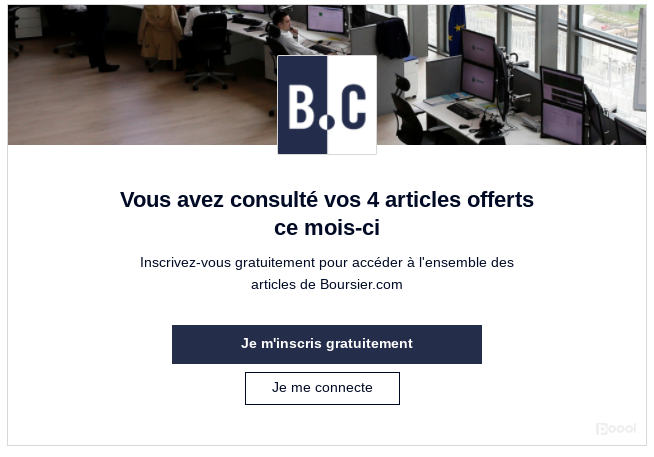
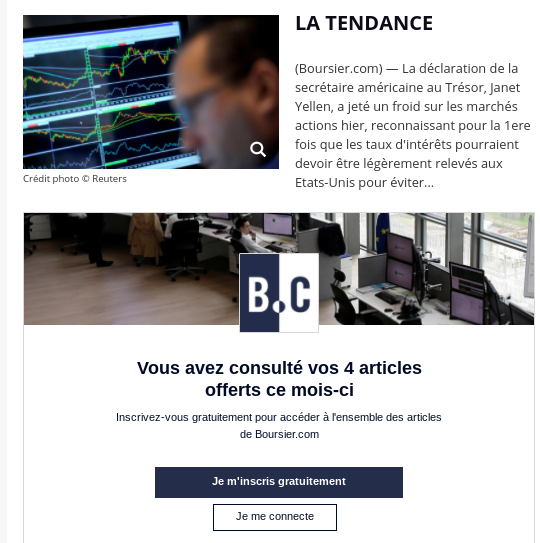
Boursier


Boursier utilise un wall "metered", et lorsque le lecteur atteint la limite d'articles gratuits, l'article est coupé après le premier paragraphe. Le design s'insère parfaitement sur la page et correspond bien à leur thème bleu et blanc simple et professionnel. Ils mettent l'accent sur le mot "gratuit" pour pousser le lecteur à se créer un compte plutôt que de quitter le site.
Le CSS pour personnaliser le texte, l’exemple d’Alter éco !
Pour alternatives Economiques, le custom CSS permet de rendre le paywall plus personnel à travers la personnalisation des textes par exemple.
Envie de voir en live à quoi ça ressemble ? On vous montre l'exemple de “60 millions de consommateurs”.
Retrouvez plus d’informations sur la gestion de l'apparence de votre paywall grâce à notre FAQ.

