À chaque année sa refonte du Dashboard. Notre produit évoluant en permanence, il était devenu nécessaire d’en revoir les fondations. Les changements sur lesquels nous avons travaillé sont pour la plupart invisibles, mais ils ont d’ores-et-déjà un impact positif sur la performance générale de l’outil que vous utilisez au quotidien pour piloter votre stratégie de monétisation.
Les changements que vous ne pouvez pas deviner
Nous avons totalement refondu le socle technique de la plateforme. Parallèlement à l’ajout régulier de fonctionnalités pour répondre à vos besoins, nous avons re-développé le Dashboard sur une nouvelle technologie qui nous offre de nouvelles opportunités pour la suite de l’aventure.
Concrètement, nous sommes passés d’une architecture Angular à une architecture React. Vous ne pouvez pas le voir, mais vous pouvez le ressentir lorsque vous naviguez sur la plateforme : elle est plus performante techniquement, donc plus fluide dans l’expérience qu’elle propose. Par ailleurs, nous avons implémenté un nouveau script pour la visualisation des statistiques qui nous permet un chargement beaucoup plus rapide des données ! Qu’en pensez-vous ?

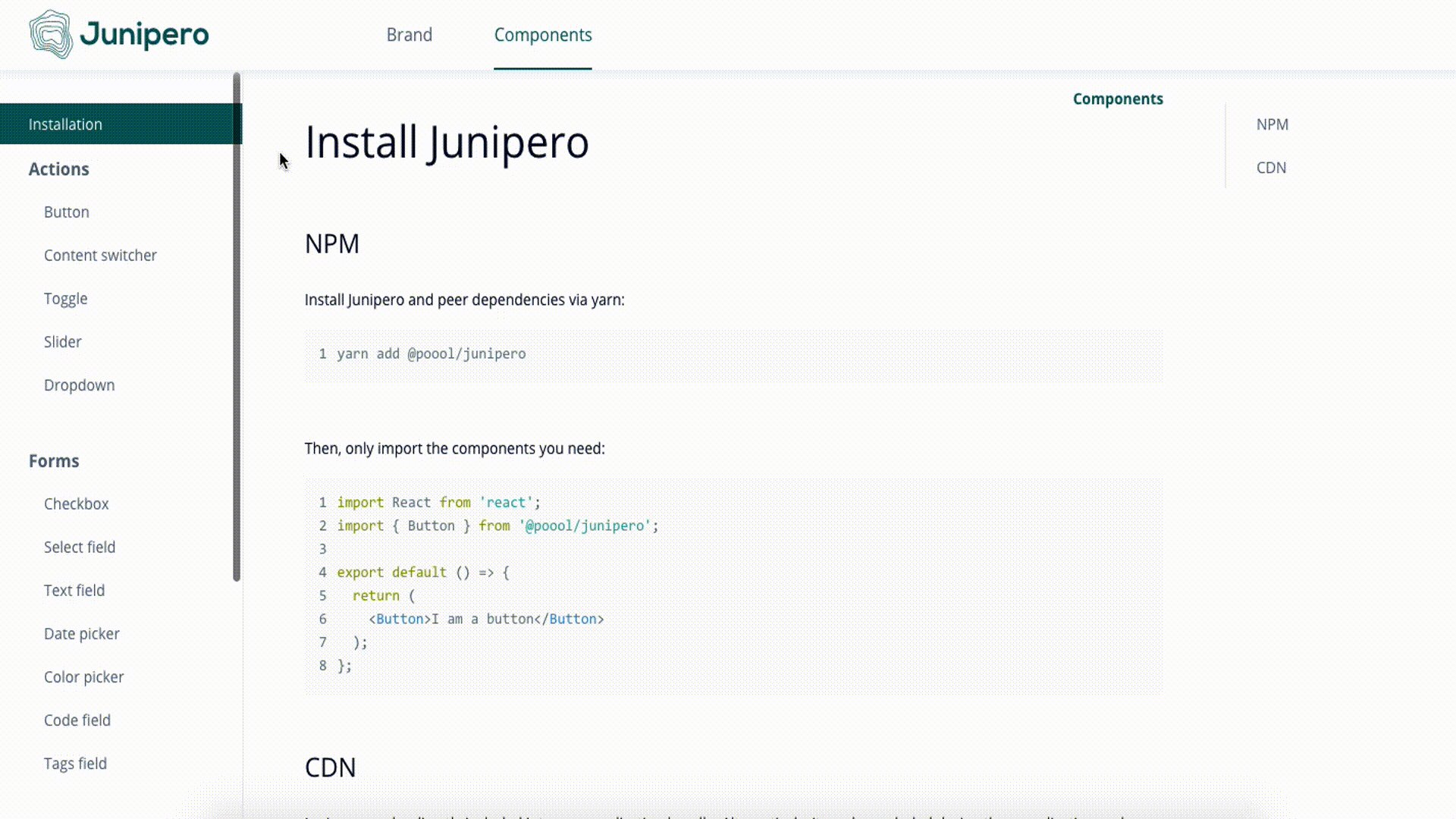
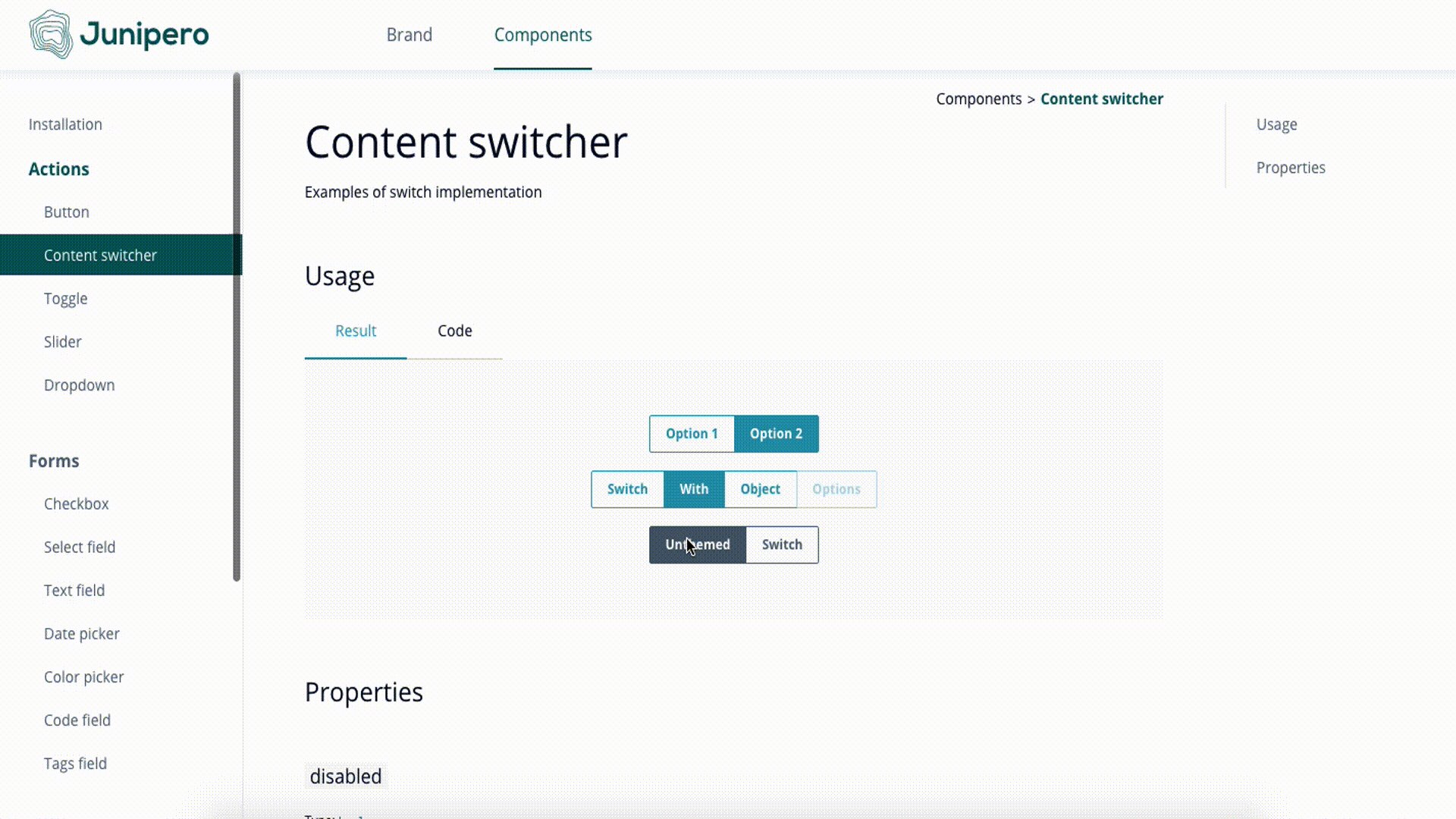
Et si vous suivez notre actualité, vous savez déjà que nous avons créé notre propre design system : Junipero. Avec cette refonte, nous en avons également profité pour unifier l’ensemble de nos modules en utilisant les composants Junipero. Cela participe à la mise en cohérence de nos interfaces et à leur fiabilité.

Les améliorations visibles sur l’outil
Bien sûr, nous n’avons pas pu nous empêcher de travailler sur quelques améliorations visibles sur l’interface. S’ils ne représentent pas le coeur de la refonte, ils participent grandement à l’optimisation de votre expérience.
Amélioration générale de la navigation
- Vous pouvez dorénavant ouvrir plusieurs apps Poool en même temps, dans des onglets différents. Utile pour travailler en parallèle sur la preprod ou la version AMP de votre stratégie de paywall !
- Vous n’aurez plus à vous reconnecter après une période d’inactivité sur le Dashboard. Nous relançons maintenant automatiquement votre token d’authentification pour plus de fluidité :-)
- Nous avons implémenté une gestion des erreurs plus fine. Si vous veniez malencontreusement à faire face à une erreur sur le Dashboard (une action impossible à réaliser, par exemple), elle vous sera mieux expliquée et des solutions vous seront proposées.
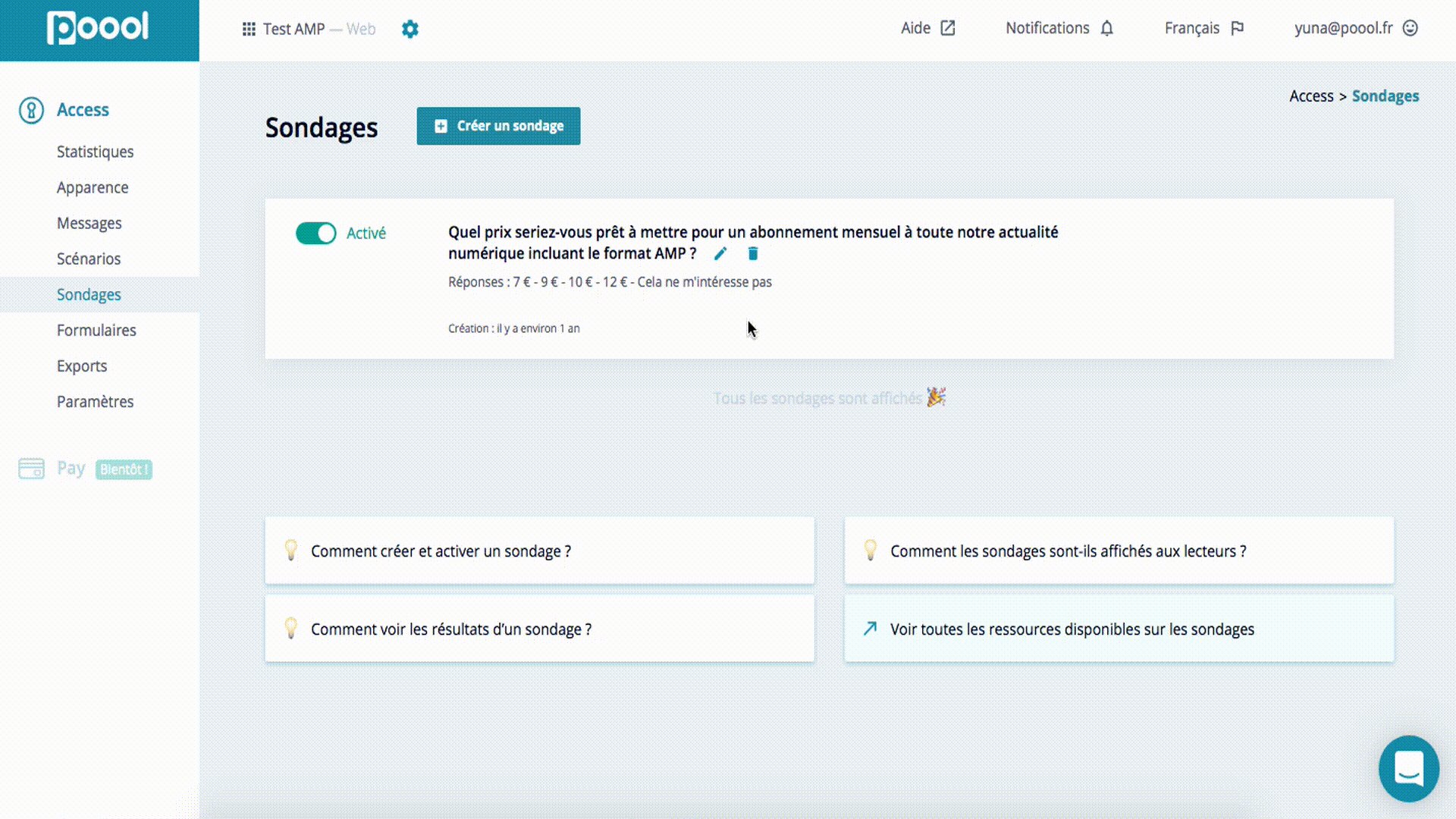
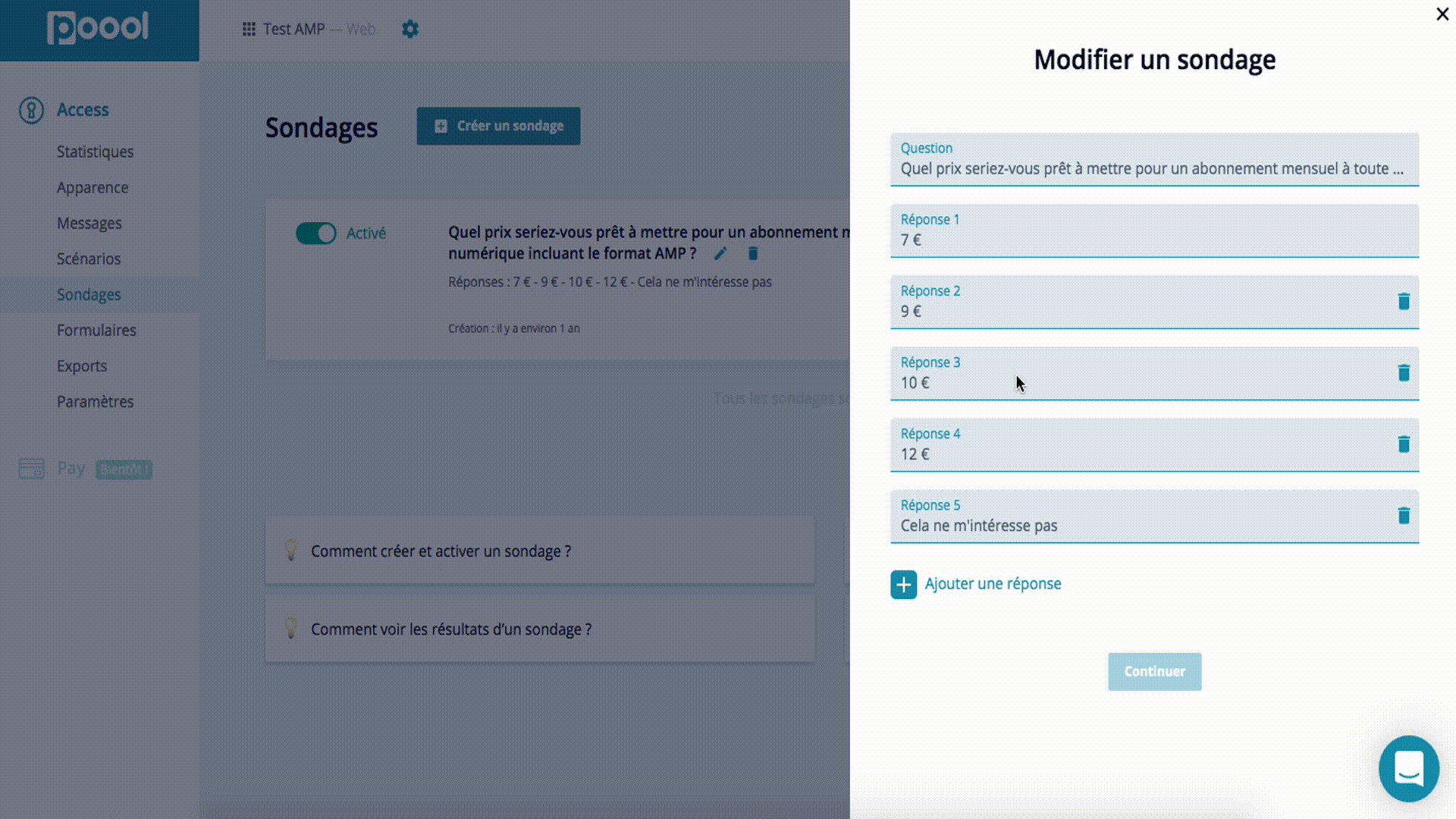
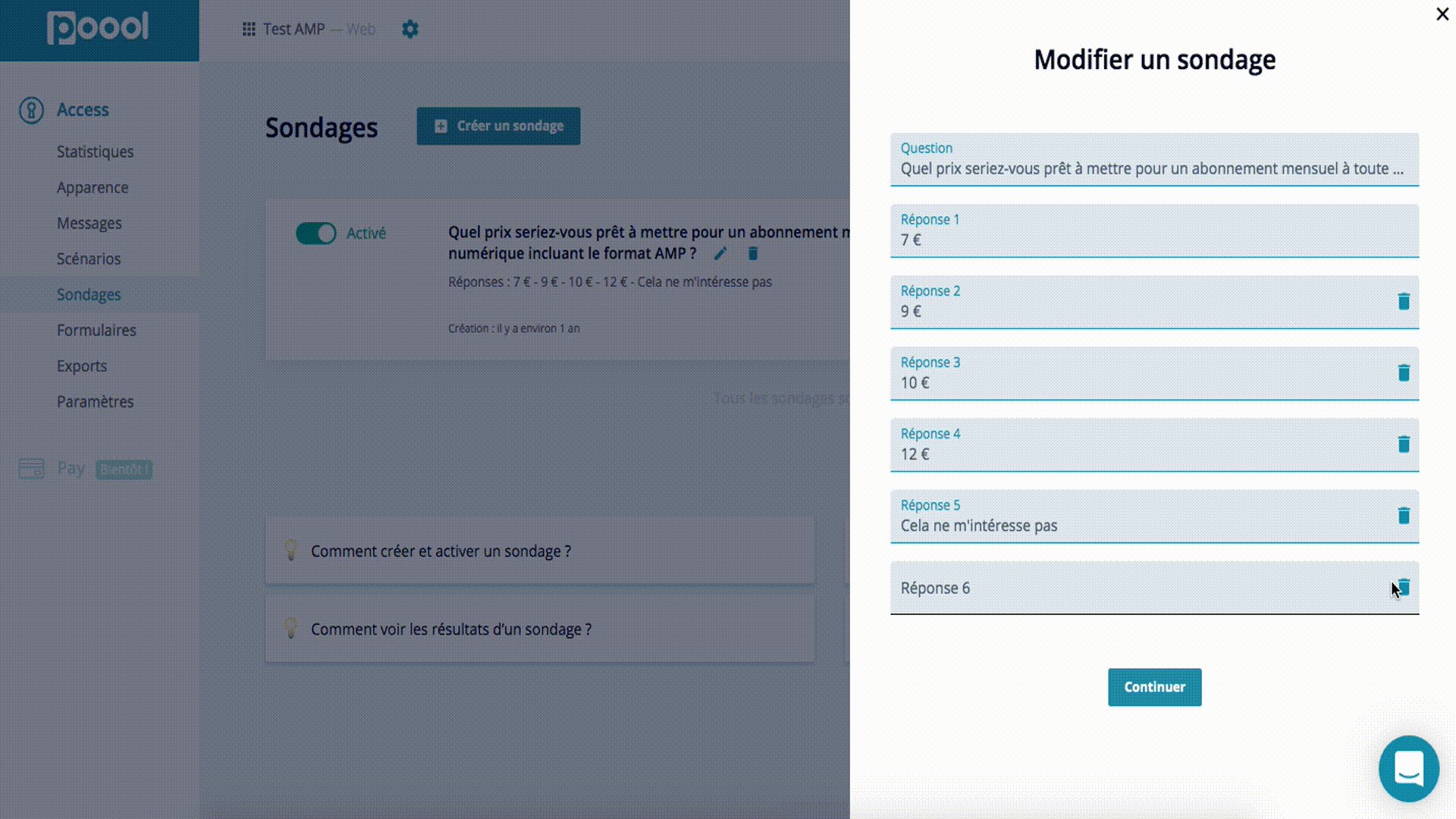
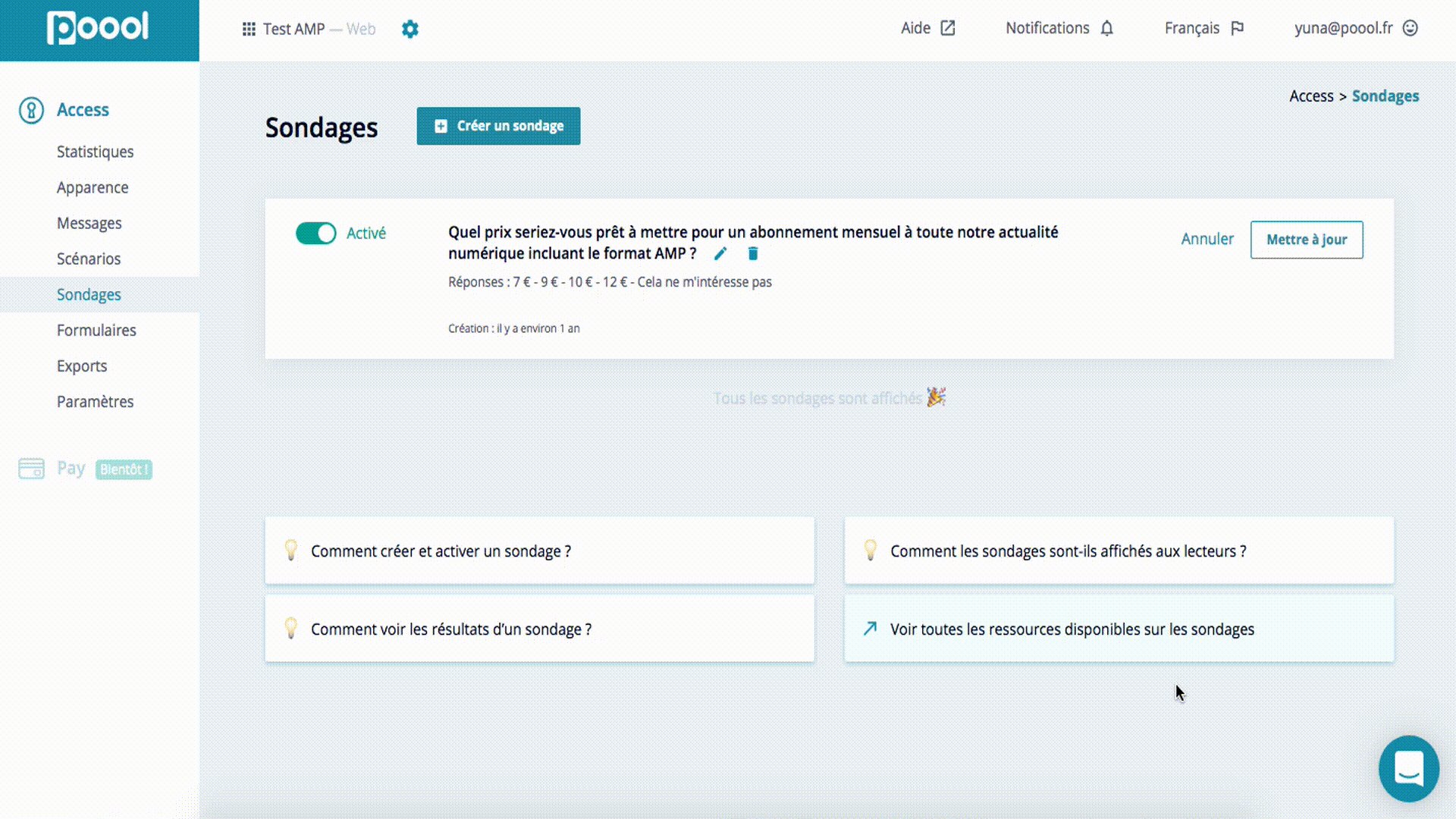
- Nous avons créé les panels d’édition. Ils glissent depuis la droite de votre écran lorsque vous créez ou éditez un élément du Dashboard (widget, scénario, sondage, formulaire, message…). Auparavant, tout vous était présenté dans des modales assez invasives, que nous avons réservées aux actions plus critiques comme les confirmations de suppression de données.

Optimisations au niveau des statistiques
- Pour proposer une analyse poussée aux éditeurs qui le souhaitent, les exports des données ont été revus, en intégrant dans les fichiers des statistiques complètes et distinctes : données globales tous segments confondus, données globales du segment ou groupe sélectionné, données détaillées de chaque action et enfin, données détaillées entre chaque modification s’appliquant à l’attribution ou la répartition des scénarios.
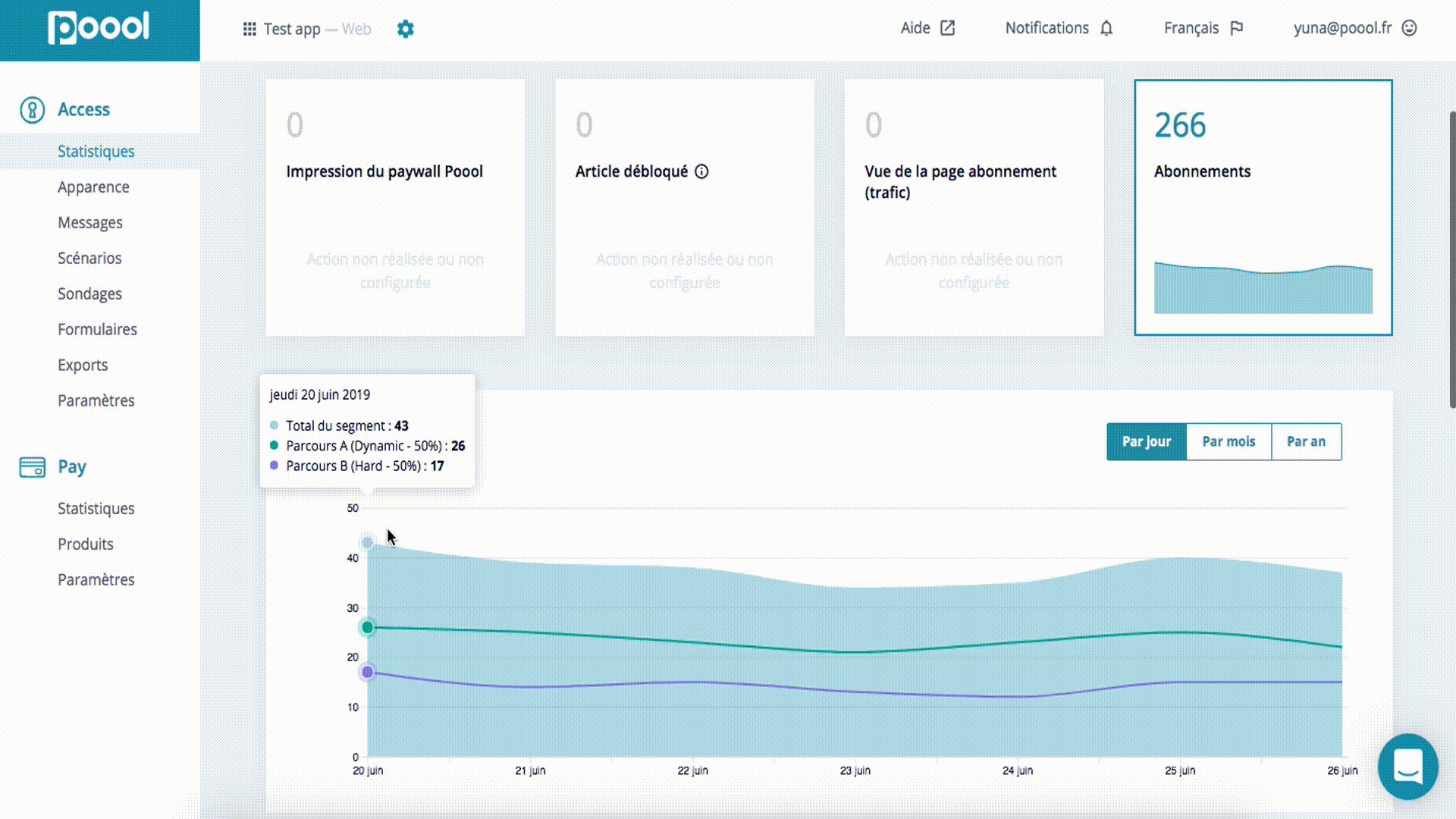
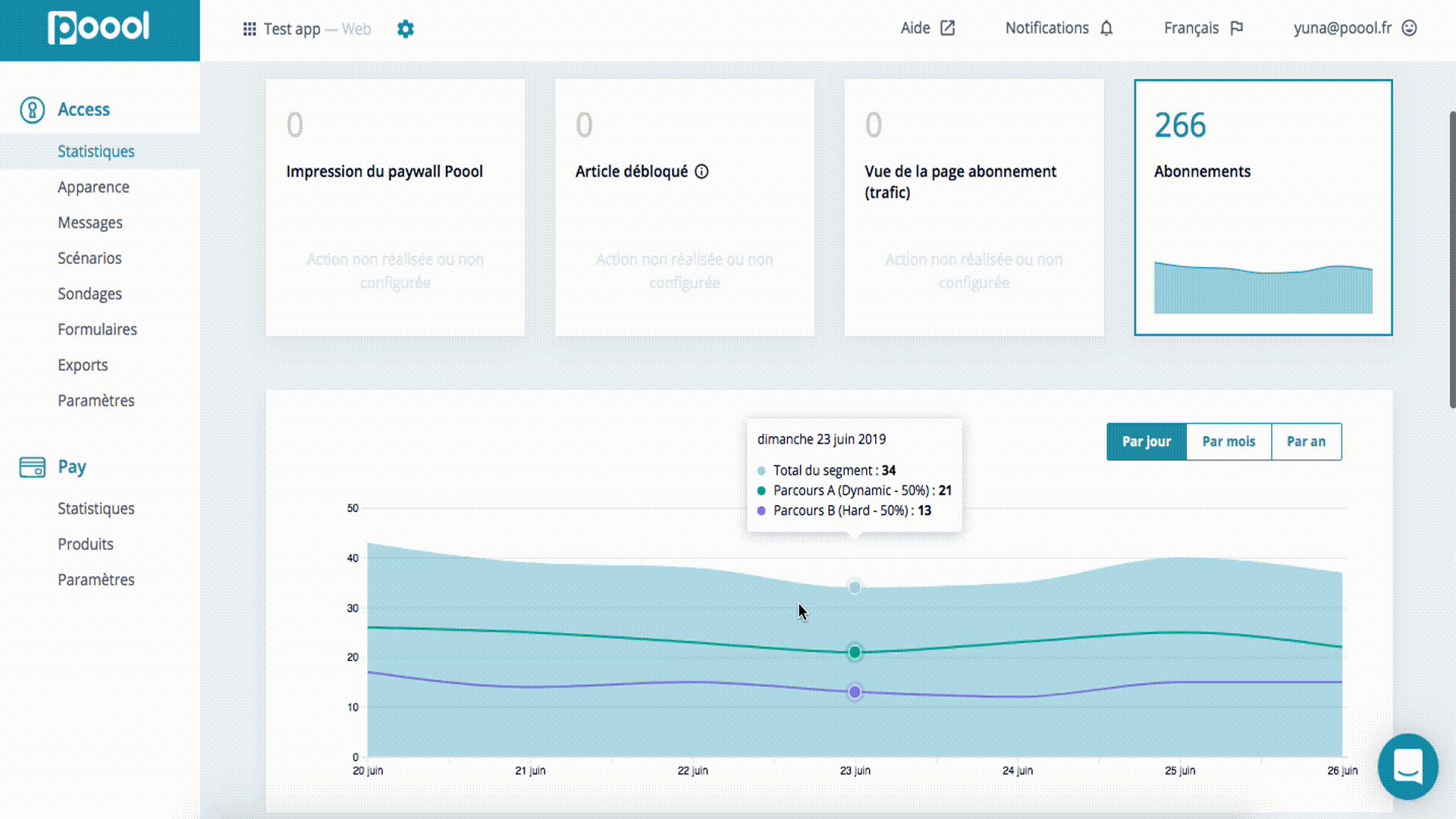
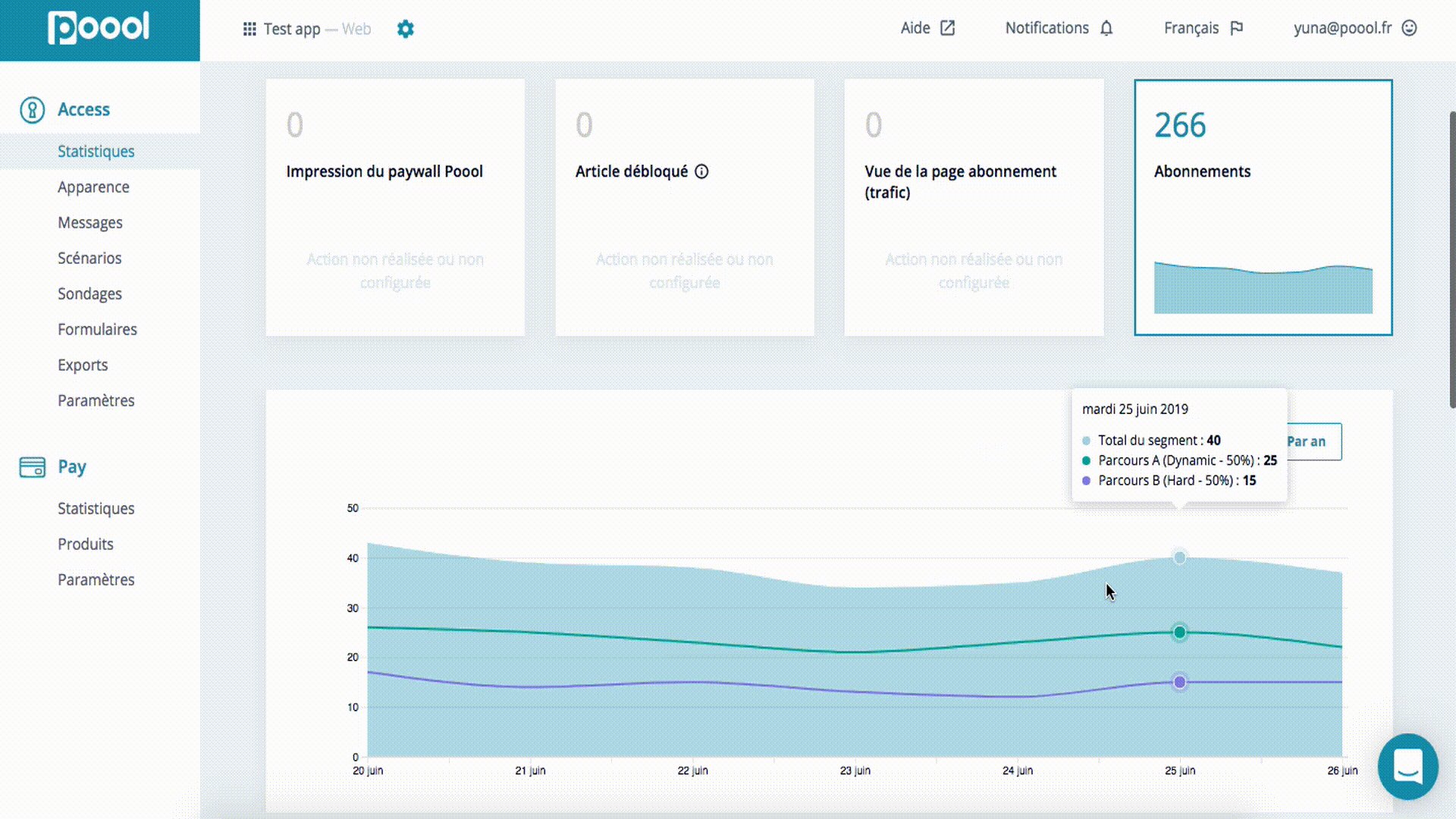
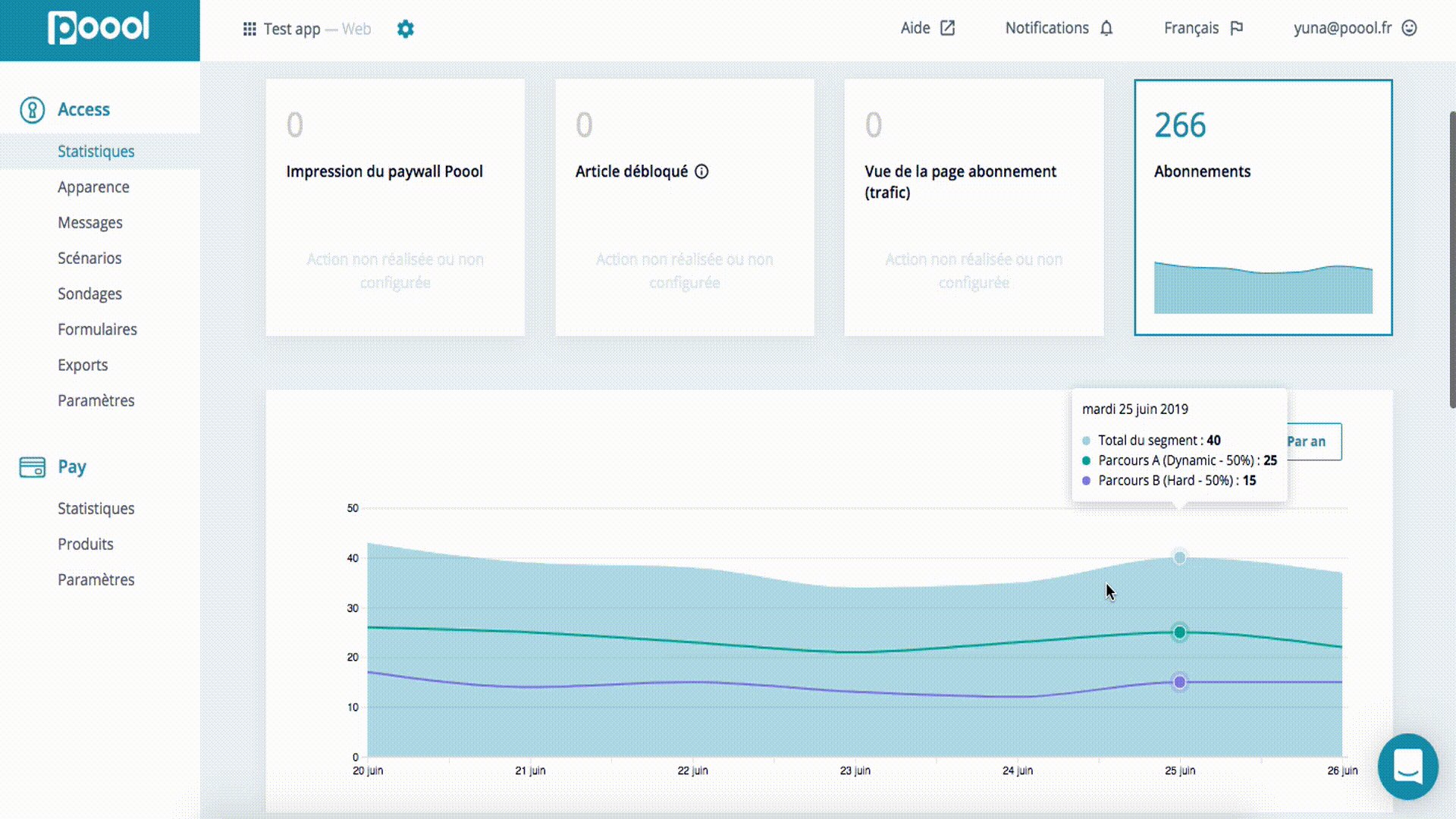
- Au survol sur les graphiques de performance, un tooltip s’affiche pour donner plus de détails sur le point concerné de la courbe. Nous avons complété les informations de cette bulle en y intégrant le nom du parcours et le pourcentage du trafic qui lui est attribué.
- Pour une meilleure lisibilité, nous avons séparé les courbes des A/B tests de la courbe principale de performance. Un point de plus pour la simplicité d’analyse des résultats ! Bientôt beaucoup de changements à venir sur cette partie du Dashboard… 😉

Optimisations au niveau des scénarios
- Nous avons légèrement amélioré le listing des scénarios en facilitant l’accès aux fonctionnalités disponibles : ajout d’un pictogramme “oeil” pour mettre en lumière la fonctionnalité de preview du contenu du scénario sans avoir à l’ouvrir, ajout d’un accès rapide à l’édition du parcours en remontant le pictogramme “stylo”.
- Nous avons complété la prévisualisation du contenu d’un scénario sans avoir à l’ouvrir en y intégrant le nom du dernier widget utilisé comme action bloquante de fin de scénario.
- Dans l’écran d’édition d’un scénario, nous avons implémenté une nouvelle liste de widgets façon boîte à outils, qui vous donne un vue d’ensemble plus claire de toutes les options d’actions qui s’offrent à vous.
- Nous avons amélioré la fluidité de la création d’un scénario en travaillant sur le drag&drop des widgets : en plus d’en avoir dynamisé les couleurs, il est désormais possible de glisser une action entre deux actions existantes. L’amélioration la plus visible concerne l’édition de chaque widget. Il n’est plus nécessaire de renseigner les informations d’un widget à chaque fois qu’il est inséré dans un scénario. Vous pouvez donc rapidement ajouter tous les widgets nécessaires sans être coupé·e dans votre élan, et éditer les actions que vous souhaitez, quand vous le souhaitez.
Évolutions de fonctionnalités
- Nous avons ajouté l’interrupteur de connexion dans l’édition chaque widget : vous pouvez donc décider d’activer ou désactiver l’affichage du lien de connexion pour chaque action de votre scénario.
- Nous avons également permis la saisie d’une URL de connexion spécifique dans chaque widget. Jusque-là, elle était unique et seulement disponible dans les paramètres.
- Nous avons enfin complété l’édition des formulaires d’une gestion du caractère facultatif ou obligatoire de chaque champ créé. Vos lecteurs vous remercieront 😊
- Petit rappel à ceux qui n’auraient pas suivi notre dernière actualité : le partenariat technologique avec AT Internet, l’un des leaders du web analytics, est live. Si vous êtes client·e de nos deux solutions, prenez contact avec nous pour que l’on vous active les paramètres AT Internet sur votre Dashboard Poool !
Nouvelle fonctionnalité : le social login !
Vous étiez nombreux à nous le demander, alors nous l’avons fait : intégrer le social login aux fonctionnalités de votre paywall dynamique Poool. Quand l’option est activée et paramétrée, les boutons de connexion aux réseaux sociaux s’affichent au moment du clic de vos lecteurs sur le lien “Je me connecte”.
Attention, cette nouvelle fonctionnalité nécessite tout de même une intervention de vos équipes techniques. Toutes les informations sont disponibles sur notre DevHub !
Nous espérons que toutes ces nouveautés vous satisferont. N’hésitez pas à partager vos retours, remarques et questions avec nous. Maintenant, rendez-vous sur votre Dashboard Poool !