L’expérience des paywalls, un vrai challenge
Depuis 2010, de plus en plus d’éditeurs mettent en place des paywalls, ces murs de monétisation qui bloquent le contenu dit premium et incitent les lecteurs à le financer pour pouvoir le consommer.

L’enjeu des paywalls est énorme : promouvant la plupart du temps l’abonnement, ils sont au coeur des business models des éditeurs. Pourtant, ils ne sont pas toujours bien compris ni acceptés par les lecteurs.
Pourquoi suis-je bloqué·e sur cet article et pas sur un autre ?
Que veut dire “premium” ?
Quelle est la différence entre “M’inscrire” et “M’abonner” ?
Sans compter les questionnements plus profonds sur l’accès à l’information en règle générale :
Pourquoi l’information est-elle payante ?
Pourquoi m’abonner à un seul média quand j’ai l’habitude de lire des articles sur plusieurs médias ?
S’ajoute à cela une typologie variée de paywalls qui peut déstabiliser les lecteurs passant de site média en site média :
- paywalls bloquants classiques dit “hard”
- paywalls à compteur d’articles appelés “metered”
- paywalls qui collectent de la donnée appelés “datawalls”
- ou encore plus flexibles, les paywalls dynamiques qui permettent non seulement d’implémenter tout cela mais également de proposer des alternatives de déblocage en fonction du profil du lecteur.
Bref, un ensemble de questionnements et de freins légitimes, qu’il faut entendre et tenter de défaire, en travaillant sur plusieurs chantiers à la fois : la proposition de valeur du média bien sûr, mais aussi la communication, la pédagogie… et l’expérience utilisateurs !
Je me suis intéressée aux choix des différents éditeurs quant aux textes qu’ils adressent à leurs lecteurs sur ces zones sensibles de paywalls dynamiques. Que peut-on en retenir ? Y a-t-il des bonnes pratiques qui se démarquent ? Quel impact l’UX writing a-t-il sur l’expérience des lecteurs ?
L’intérêt de l’UX writing
L’UX writing est un terme un peu barbare pour évoquer le fait de choisir les mots à intégrer aux interfaces orientées utilisateur. Vous savez, ces expressions que l’on retrouve dans les boutons d’action (“acheter maintenant”), ces titres de rubriques qui composent un menu de navigation (“contactez-nous”) ou ces messages de confirmation après avoir finalisé un achat (“votre commande est confirmée”) ?
En fait, avec l’UX writing, il s’agit d’écrire “pour le design”, d’utiliser des mots qui servent un objectif bien défini. Cette expertise se distingue donc de la stratégie de contenus (but marketing), de la conception-rédaction (contexte de storytelling, de brand content) et de la rédaction Web (objectif SEO).
L’art de l’UX writing, c’est de tenir compte du contexte de l’utilisateur, ses attentes, problèmes et diverses émotions pour lui délivrer les bons messages, au bon moment, avec l’effet escompté.
Quelques grands principes de l’UX writing
#1 — Concision
Chaque mot doit remplir un rôle précis. Les blocs de texte trop longs ne favorisent pas la scannabilité du contenu.


Simplicité
L‘UX writing doit faciliter la compréhension. Pour plus de clarté, des astuces existent : par exemple utiliser des verbes spécifiques, ne pas employer de terme technique ou de double négation, préférer les numéros aux lettres…



Émotion
L’UX writing est une occasion de faire passer un message ou du moins, de positionner la marque du produit/service dans un certain univers. Par exemple, cela peut rendre un process plus humain, une situation plus drôle…





Utilité
L’UX writing doit être utile pour l’utilisateur. S’il doit effectuer une action, il faut que son objectif soit énoncé. Si le système renvoie une erreur, il faut qu’elle soit clarifiée. Penser “user story” ou “job story” est alors très efficace !




Cohérence
L’UX writing contribue à créer un univers cohérent, où les actions similaires ont un wording semblable. Paradoxalement, la volonté de cohérence peut tendre à différencier le wording selon le contexte, par exemple sur mobile où l’on peut encourager un user à “swiper” (entre autres).

Nous venons de parcourir un ensemble de grandes composantes de l’UX writing. Même si elles sont plutôt universelles, il s’agit d’une interprétation personnelle. Par exemple, Mailchimp a imaginé sa propre liste sur son site dédié “Voice and tone” :
In order to achieve those goals, we make sure our content is:
Clear. Understand the topic you’re writing about. Use simple words and sentences. Useful. Before you start writing, ask yourself: What purpose does this serve? Who is going to read it? What do they need to know? Friendly. Write like a human. Don’t be afraid to break a few rules if it makes your writing more relatable. All of our content, from splashy homepage copy to system alerts, should be warm and human. Appropriate. Write in a way that suits the situation. Just like you do in face-to-face conversations, adapt your tone depending on who you’re writing to and what you’re writing about.
L’UX writing sur les paywalls dynamiques… une précision chirurgicale nécessaire ?
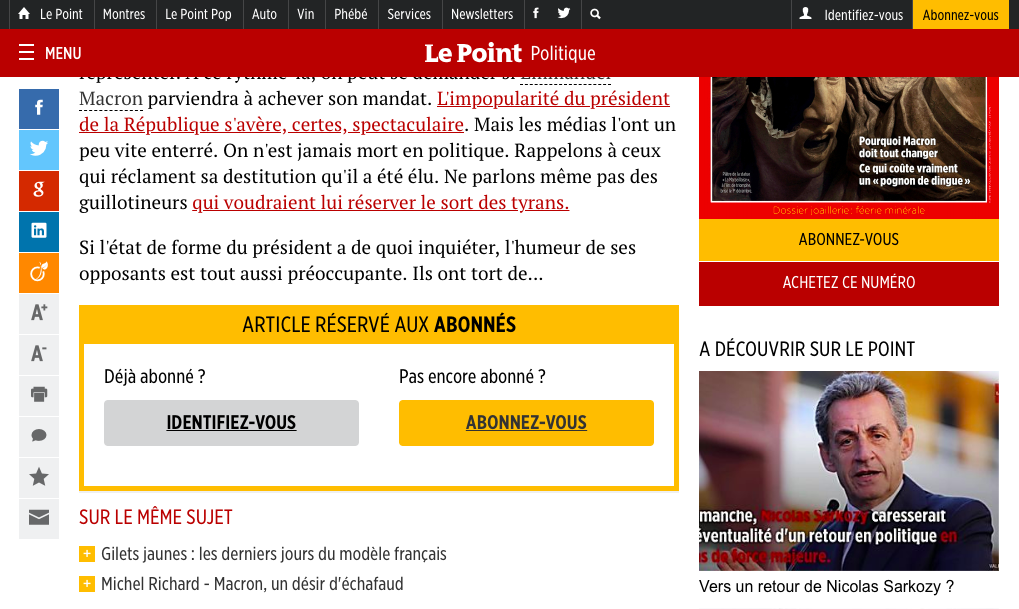
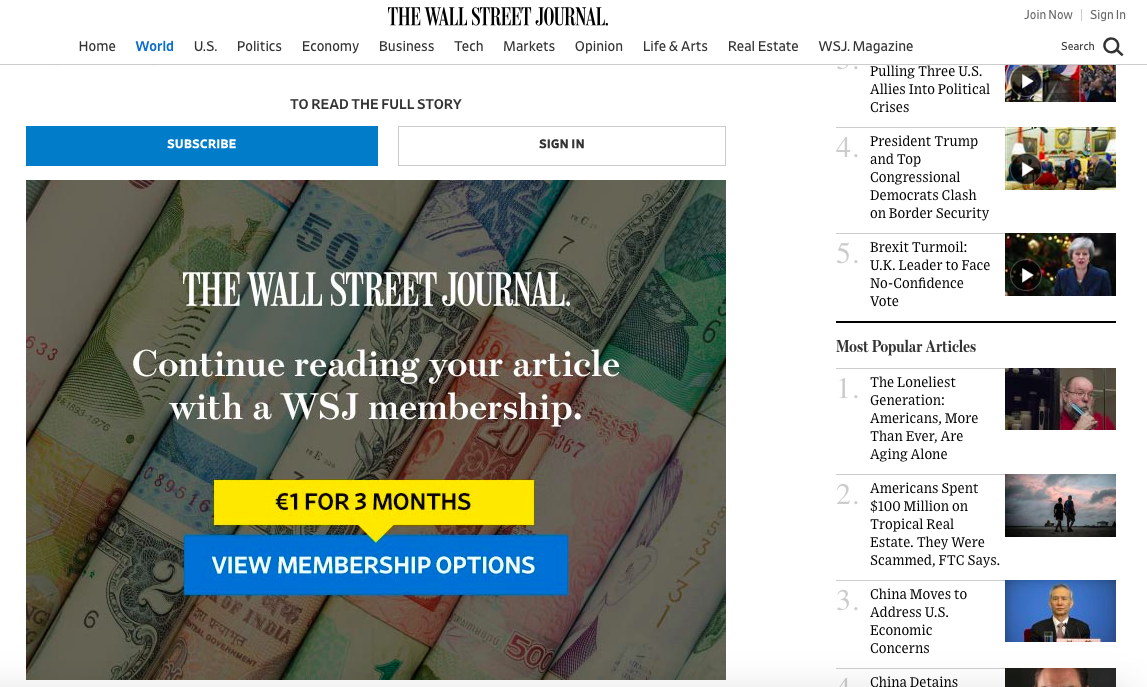
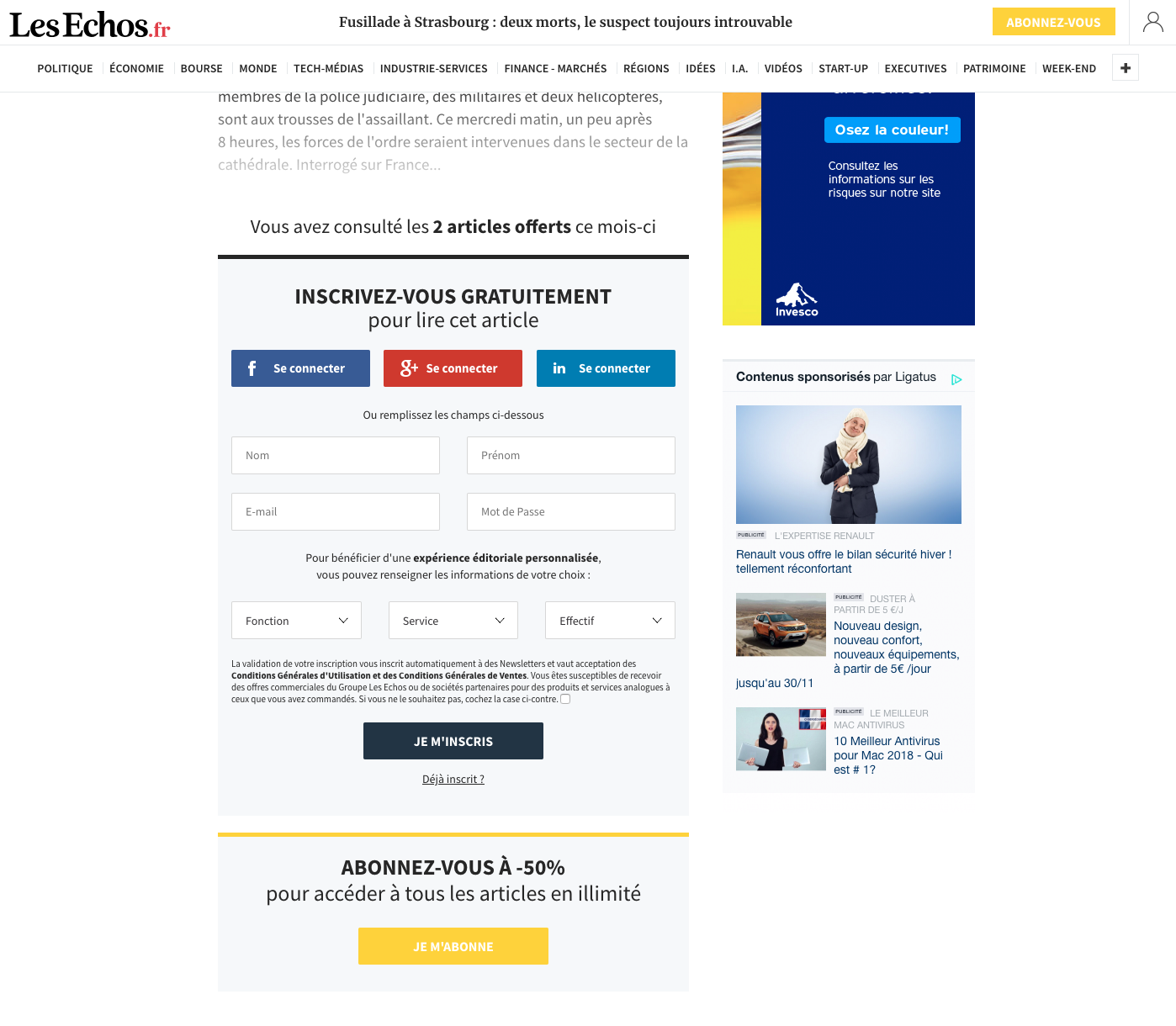
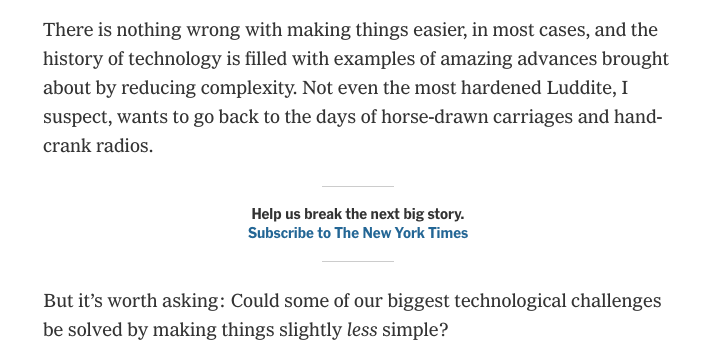
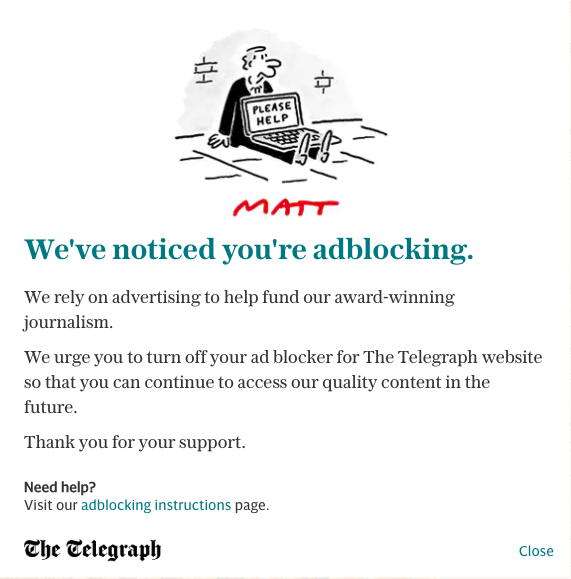
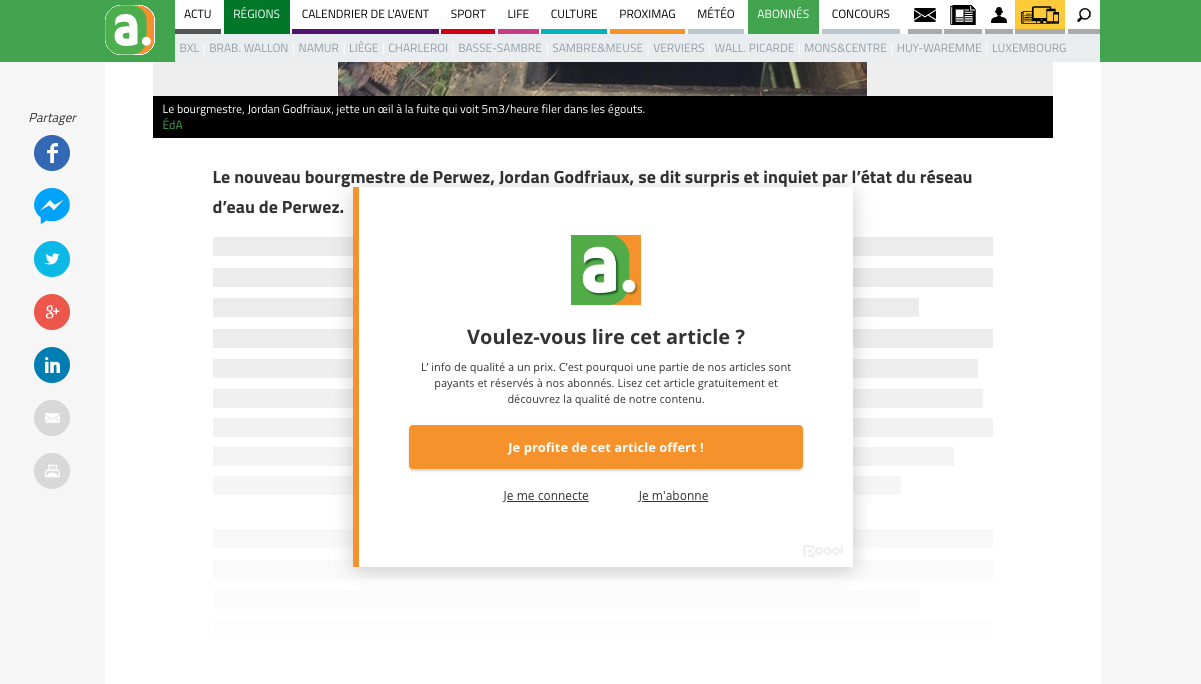
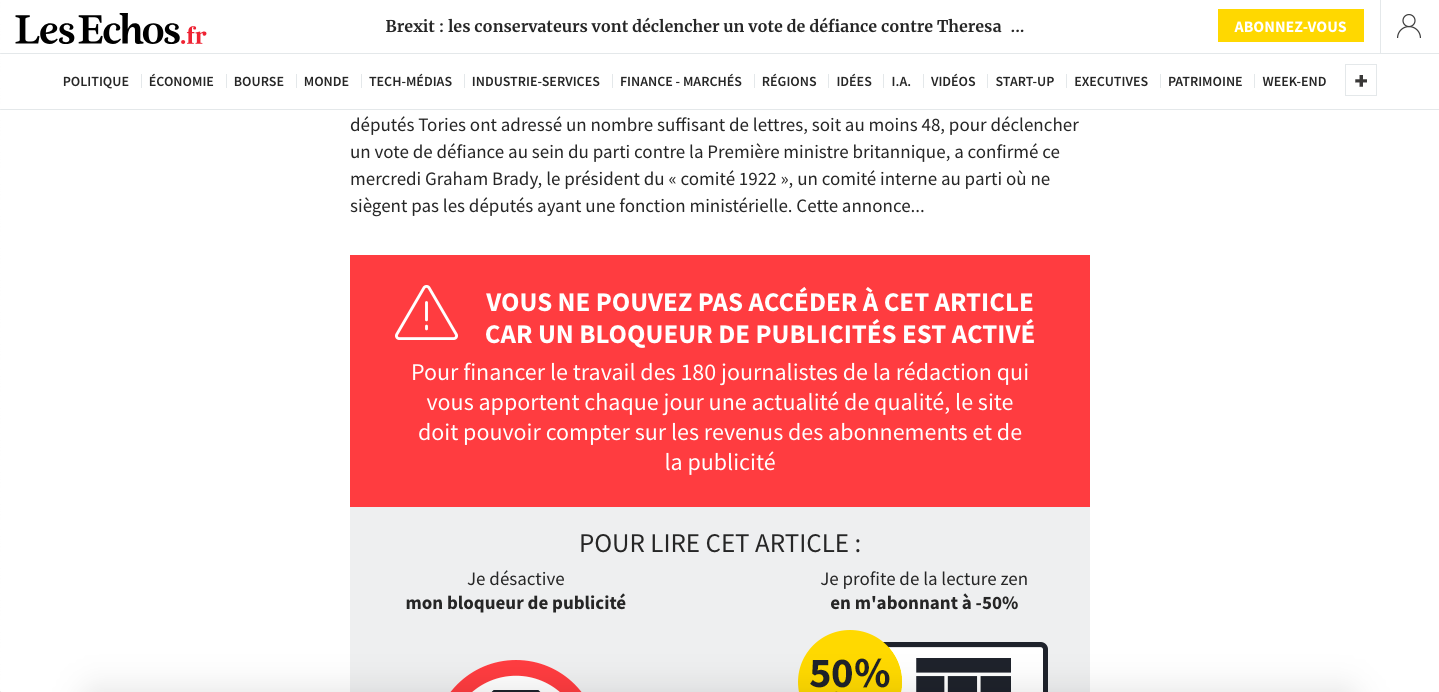
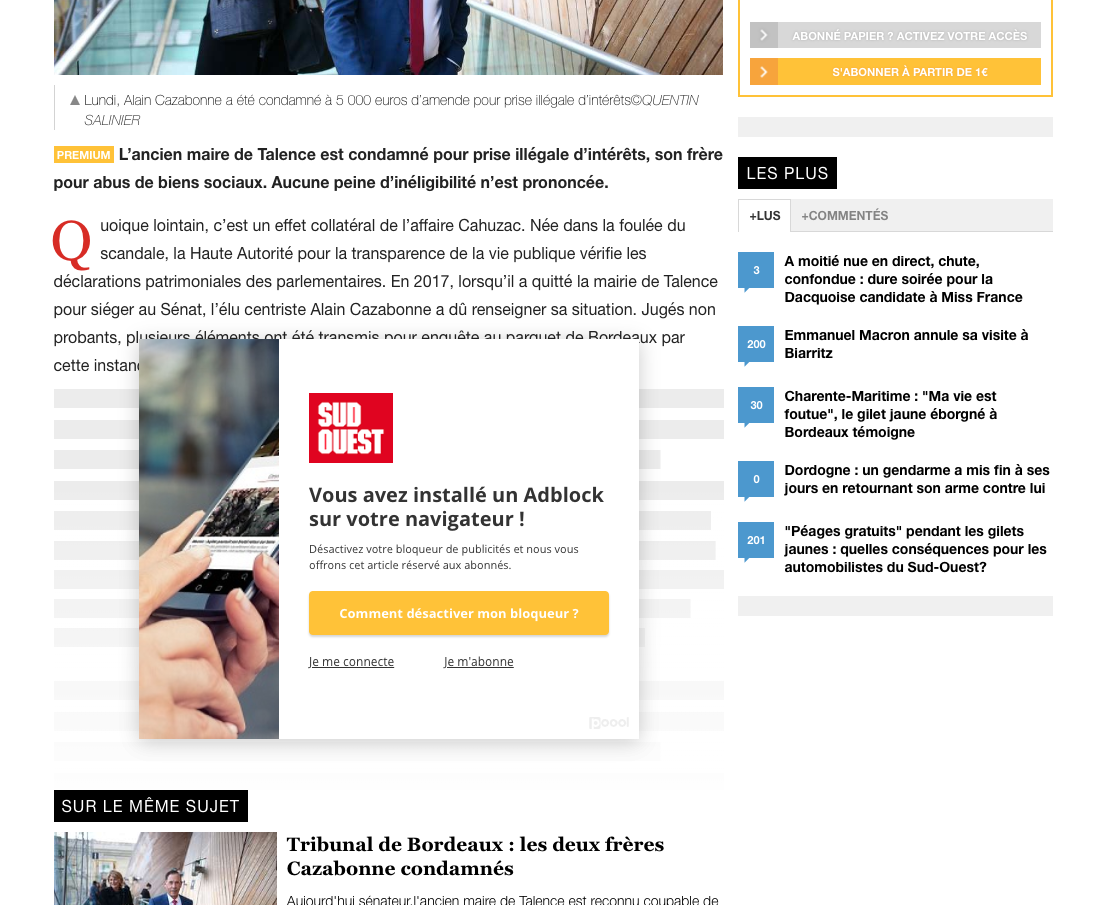
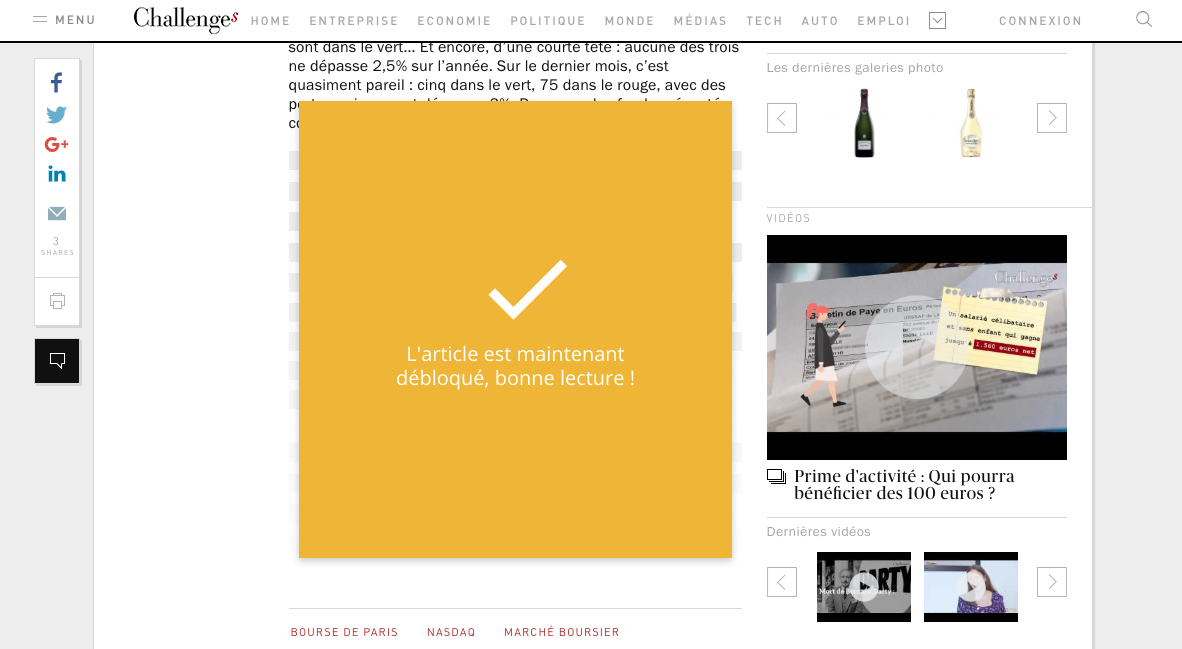
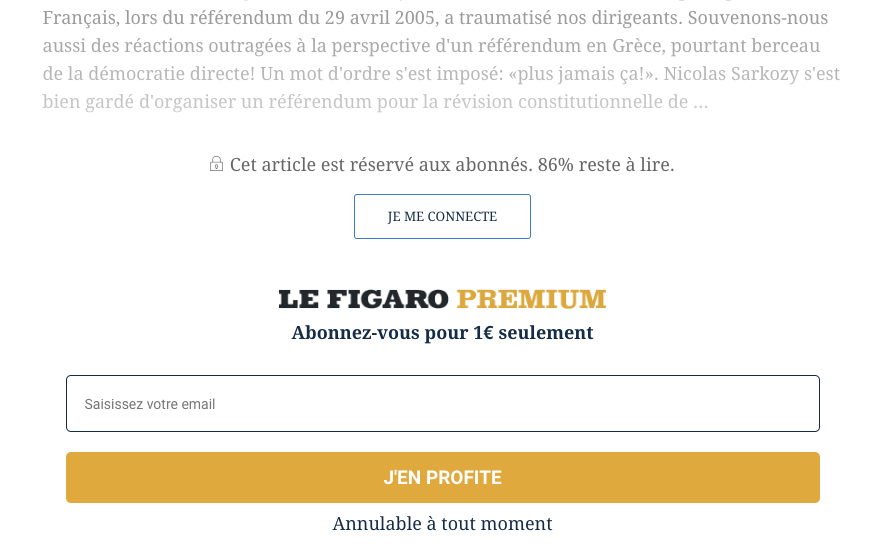
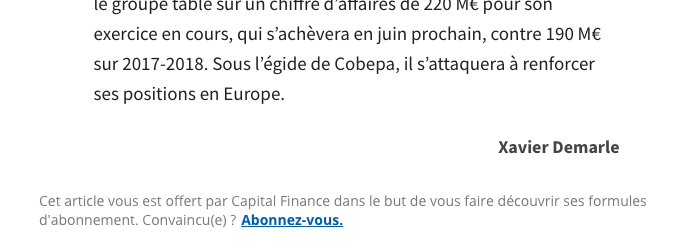
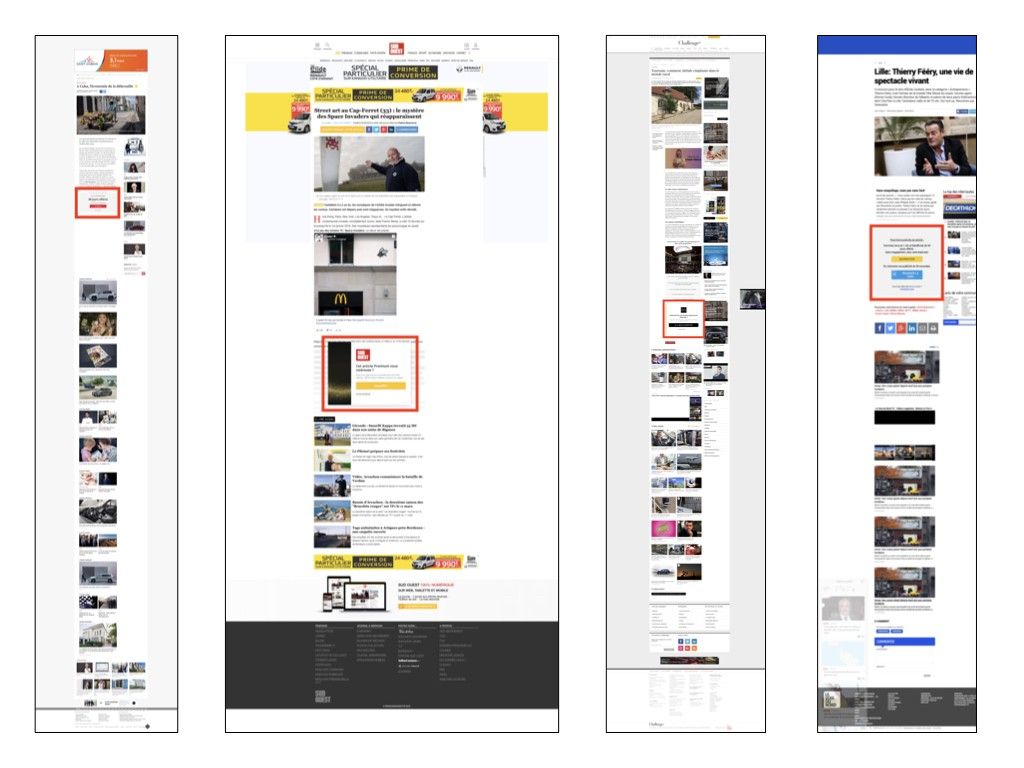
Une image vaut mille mots :

Il devient évident que la zone du paywall, minime par rapport à la totalité de la page, doit être continuellement travaillée pour être de plus en plus efficiente. Comment, en quelques mots furtifs, attirer l’attention du lecteur, calmer sa frustration, lui proposer des moyens d’action, lui donner envie de revenir ? C’est effectivement l’enjeu de l’UX writing.
Oui, mais…
Si le paywall est généralement le symbole visible de l’expérience de prise d’abonnement, il n’en est sûrement pas l’unique composante, et l’image ci-dessus l’illustre bien. Alors gare à la simplification ! L’expérience lecteur est à considérer dans son ensemble.
Des “bridges”plutôt que des “walls”
Chez Poool, nous ne sommes pas vraiment en phase avec la notion de “mur” qui caractérise les paywalls classiques. Nous voyons plutôt ces espaces comme des ponts entre les lecteurs et les éditeurs et autant d’opportunités pour les médias de faciliter l’accès à leurs contenus !
Changer sa manière de considérer les paywalls (et adopter le point de vue du lecteur, finalement) permet une nouvelle réflexion qu’il devient logique de traduire dans l’affichage et dans les mots. Access, notre solution de paywall dynamique, permet cette agilité : sur le Dashboard Poool, il est possible de modifier les wordings composant les différents widgets du paywall.
L’un de nos clients a d’ailleurs embrassé cette logique et a A/B testé 2 titres de paywall dynamique :
- “Cet article est réservé aux abonnés”
- “Besoin de lire cet article réservé aux abonnés ?”
Devinez quelle approche a été la grande gagnante. 😉
Contenu publié initialement par Yuna Orsini sur notre ancienne plateforme Medium "Poool Stories".