Vous rendre plus autonome tout en poussant des scénarios complexes à vos utilisateurs : c'est tout l'objet de notre dernière release ! ✨
Au programme de ce printemps 2024 :
- Gagnez en autonomie sur Engage, avec la possibilité de publier des éléments en surimpression directement depuis votre dashboard.
- La prévisualisation se transforme avec notre toute nouvelle extension navigateur, offrant une visibilité claire et précise sur vos messages et parcours utilisateurs.
- Notre éditeur de design s'enrichit, vous permettant de contrôler l'affichage de vos widgets avec une finesse jamais atteinte auparavant.
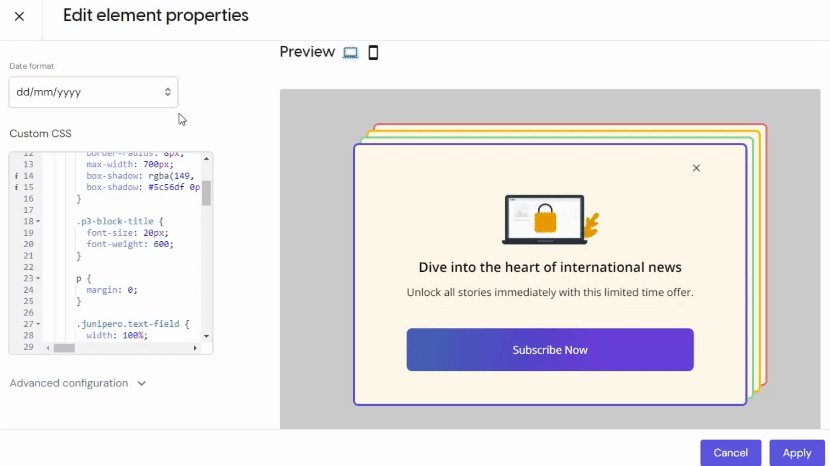
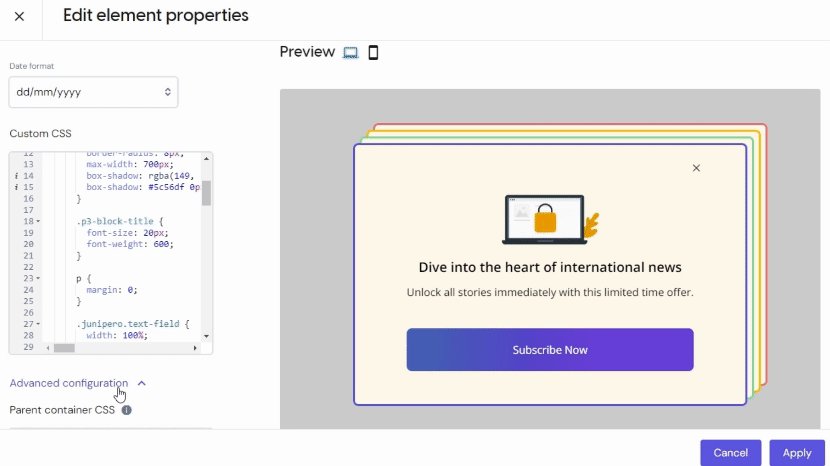
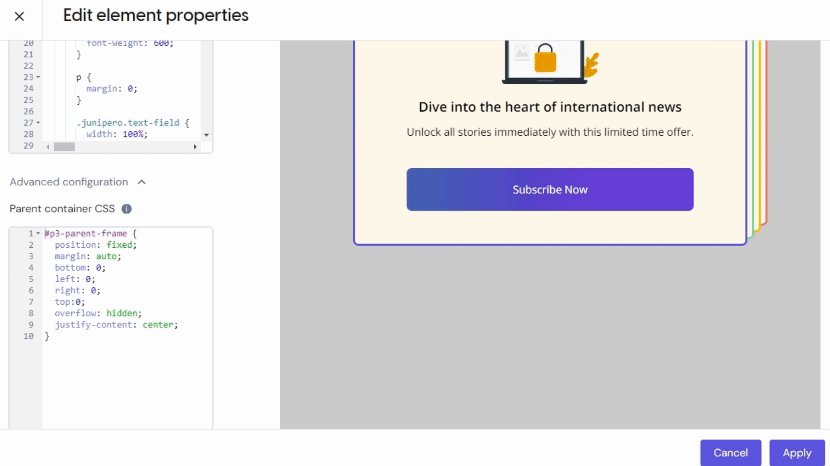
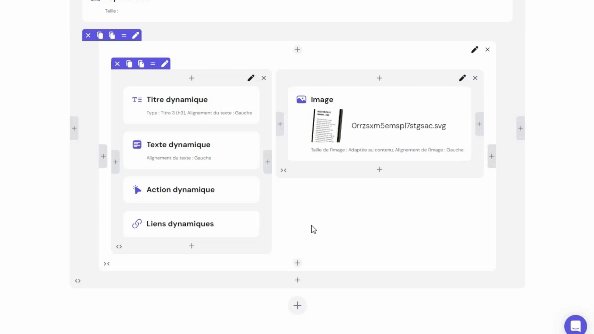
Créer des éléments en surimpression depuis le dashboard
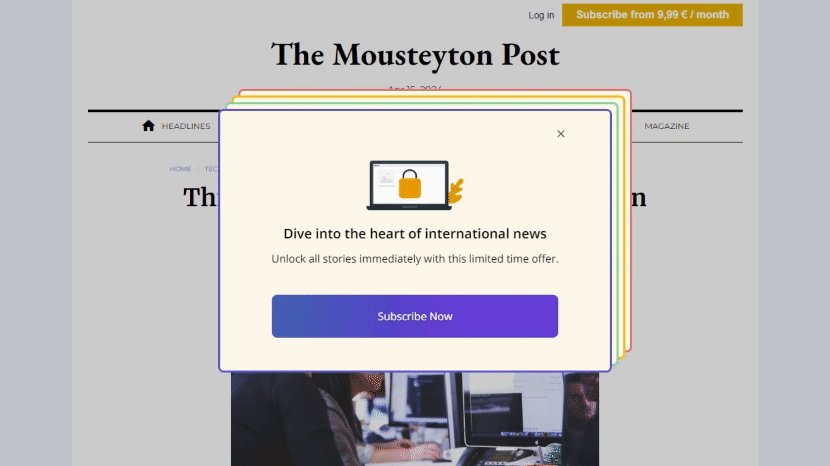
Engage permet désormais d'être totalement autonome pour l’affichage d’éléments en surimpression !
Un nouveau champ est disponible depuis les réglages de l'élément, permettant de styliser le conteneur de l'élément en plus de son contenu.

Nouvelle extension navigateur et prévisualisation améliorée
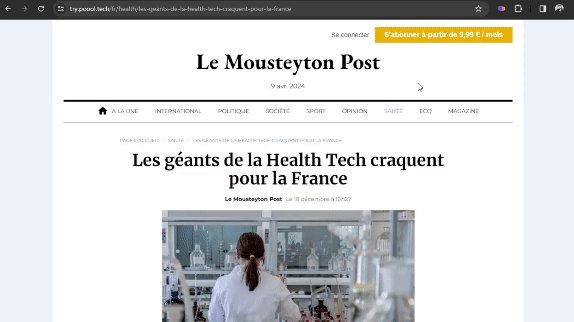
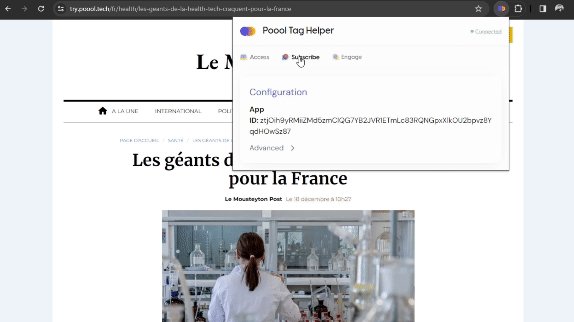
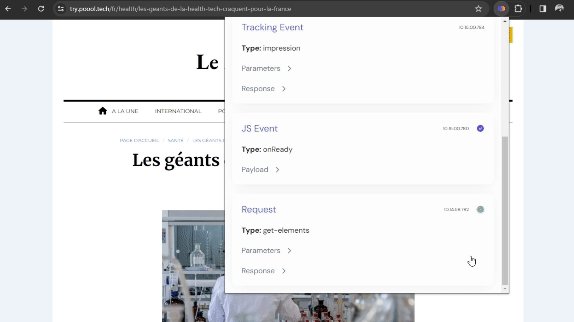
La prévisualisation des apparences et des parcours utilisateurs fait peau neuve grâce à une nouvelle extension navigateur.

Pour installer l'extension, cliquez sur "prévisualiser" sur l'un de vos scénarios Access ou élément Engage, puis suivez les étapes indiquées.
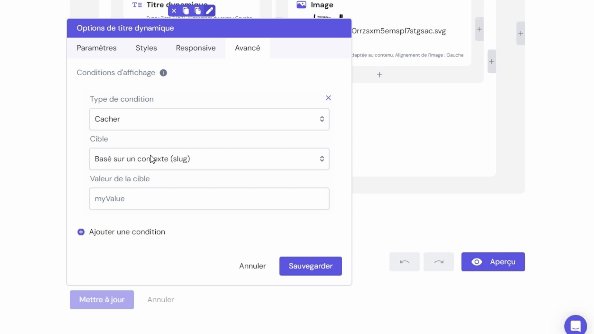
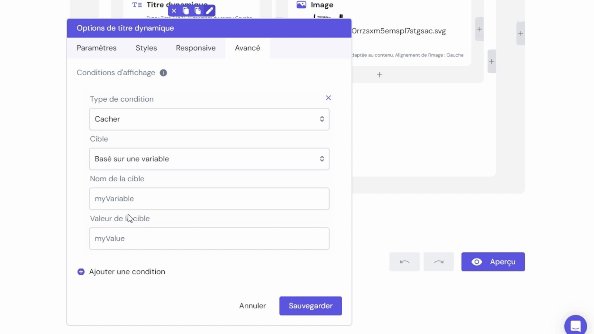
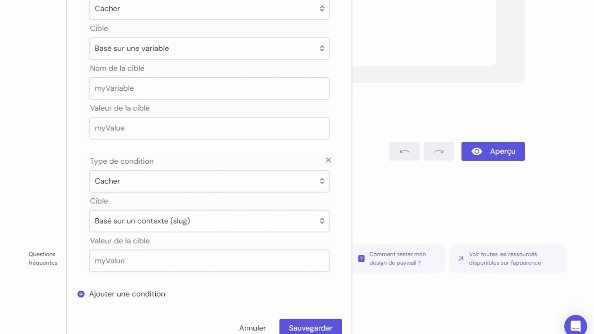
Afficher / masquer un bloc d'apparence selon des conditions
L'éditeur de design permet d’aller encore plus loin dans la personnalisation avec la possibilité d’afficher / cacher n’importe quel widget selon des conditions définies :
- Access : contexte; groupe; variable
- Engage : filtre personnalisé; variable

Autres nouveautés disponibles
Poool Engage
- Ajout de conditions de masquage et nouvelle interface affichant un catalogue de conditions
- Planifier des éléments sur une plage de dates
- Planifier une récurrence dans l'affichage d'éléments
- Copier/coller des conditions à l'intérieur d'un même élément, et d’un élément à l’autre
- Gérer les priorités d'affichage entre différents éléments
- Redimensionner les images en % ou en px, avec la possibilité de ne remplir qu'une des 2 variables (hauteur ou largeur)
Poool Access
- Ajout de Nonli dans la liste des déclencheurs
Dashboard
- Authentification à deux facteurs : ajout de la possibilité de connecter une application d’authentification