We're excited to share the latest updates available on your Dashboard, with features aimed at improving and simplifying your experience ✨
- Be autonomous with Engage - publish overlay elements directly from your Dashboard
- See exactly what your readers will see - preview has been given a refresh with a brand new browser extension
- Better control how your widgets are displayed - an enriched design editor
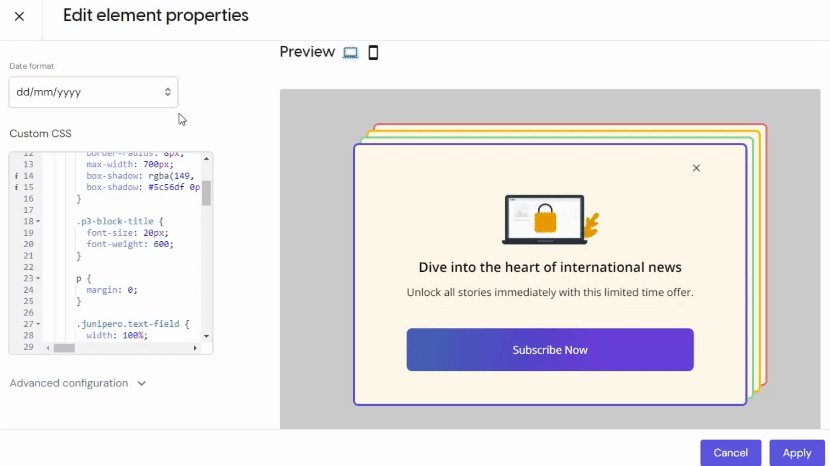
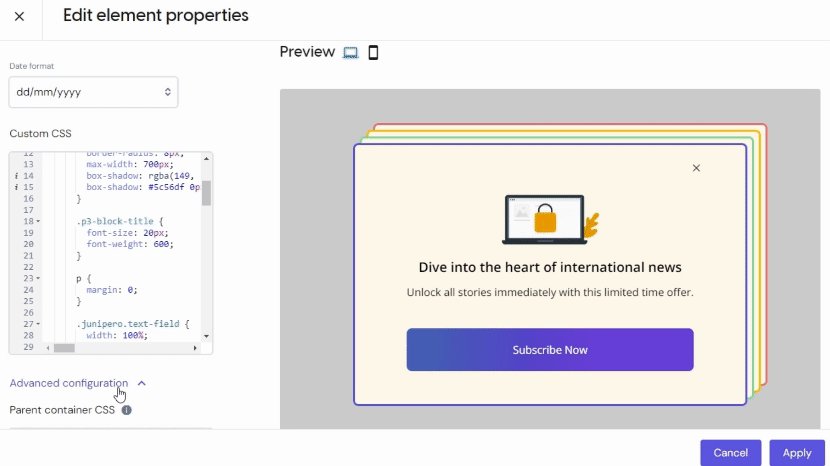
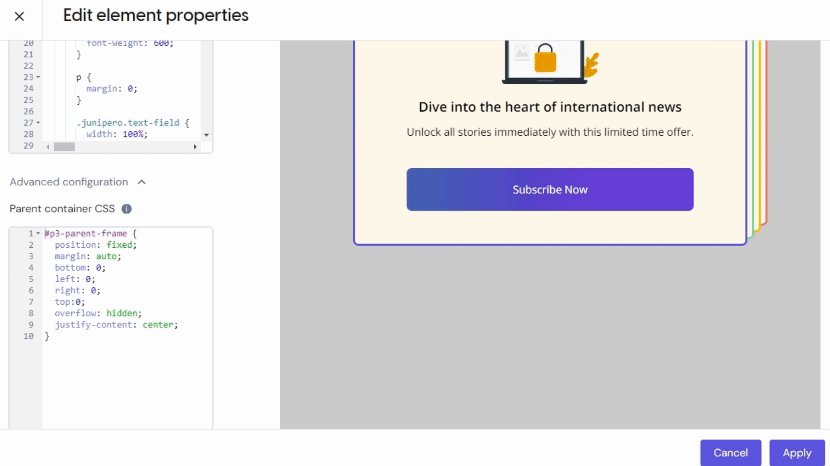
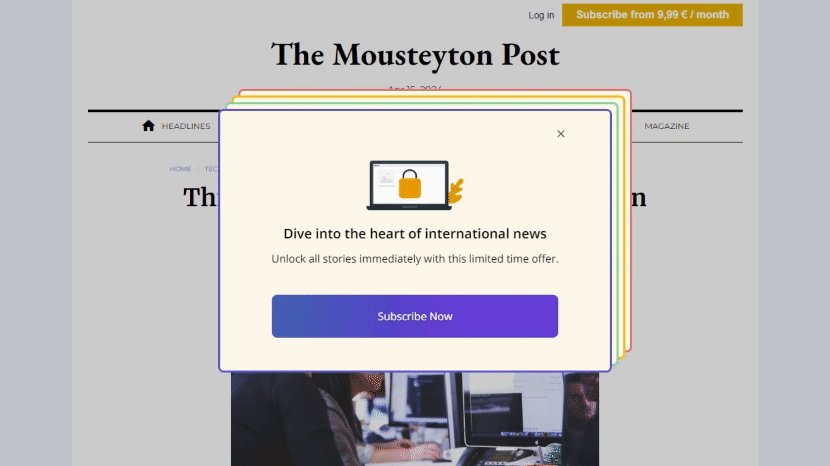
Creating overlay elements from the dashboard
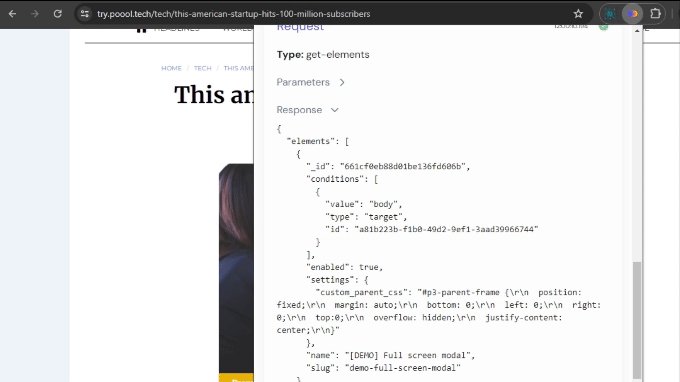
You now have complete autonomy to display overlay elements with Engage!
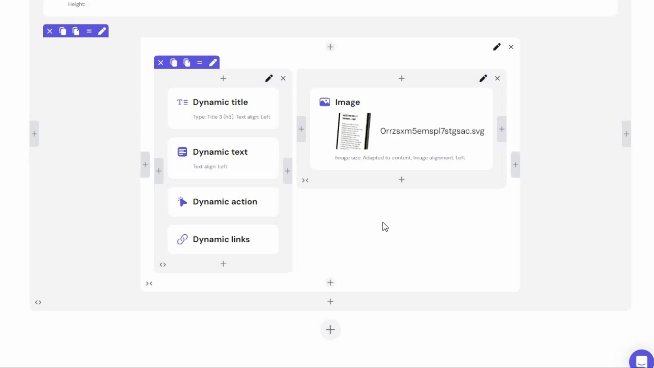
A new field is available from the element settings, allowing you to style the element container as well as its content.

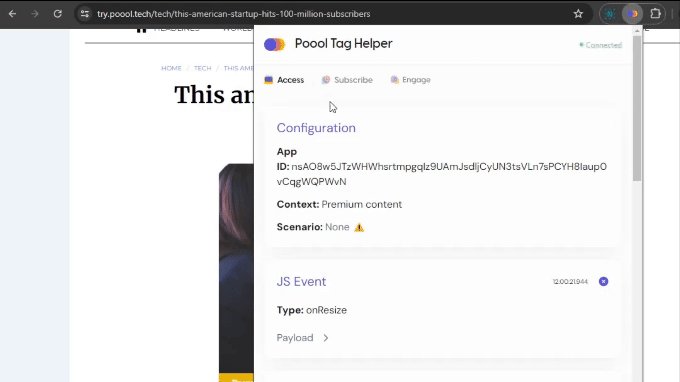
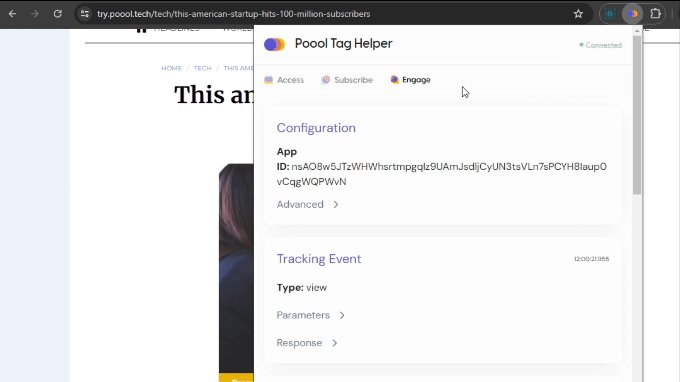
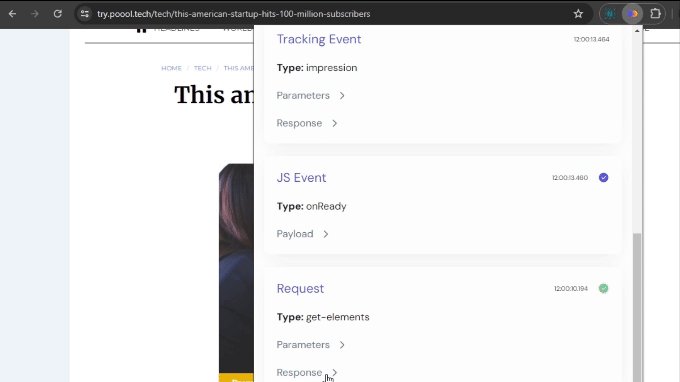
New browser extension and improved preview
Previewing how your work looks for the user has reached a new level thanks to our new browser extension.
To install the extension, click "preview" on one of your Access scenarios or Engage elements, then follow the instructions there:)

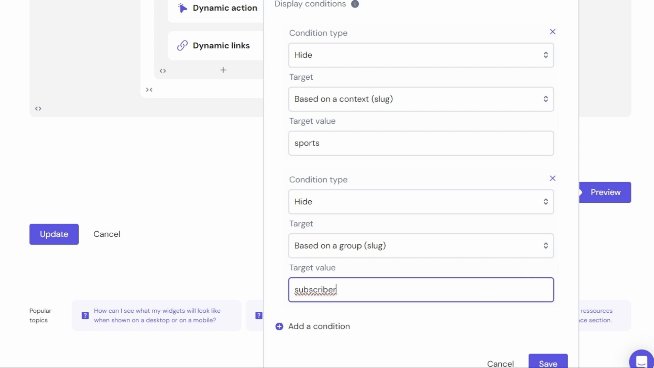
Show/hide design blocks based on conditions
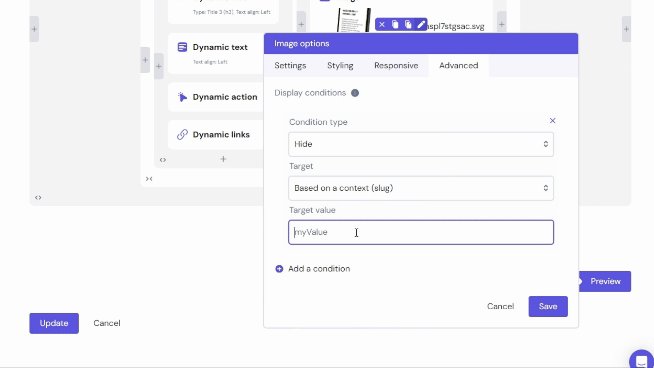
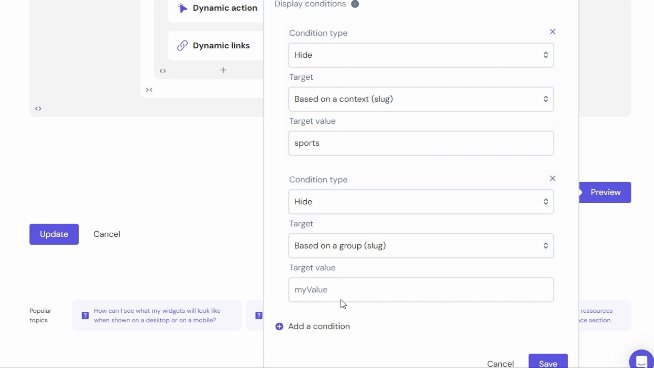
The design editor allows you to go even further in customization with the ability to display or hide any widget based on defined conditions:
- Access: context, group or variable
- Engage: custom filter, variable

Elsewhere on the Dashboard...
Engage
- Add hiding conditions and choose from a catalogue of new conditions
- Schedule elements to display between a specific date range
- Schedule elements to display on a repeating basis
- Copy & paste conditions within the same element, and from one element to another
- Manage display priorities between different elements
- Resize images by % or pixels, with the option to fill only one of the two variables (height or width)
Access
- Nonli has been added to the list of triggers
Dashboard
- Two-factor authentication: you can now connect an authentication app
Not yet a Poool client and keen to hear how we can help you engage, convert and retain your audience? Book a meeting with one of our expert team.